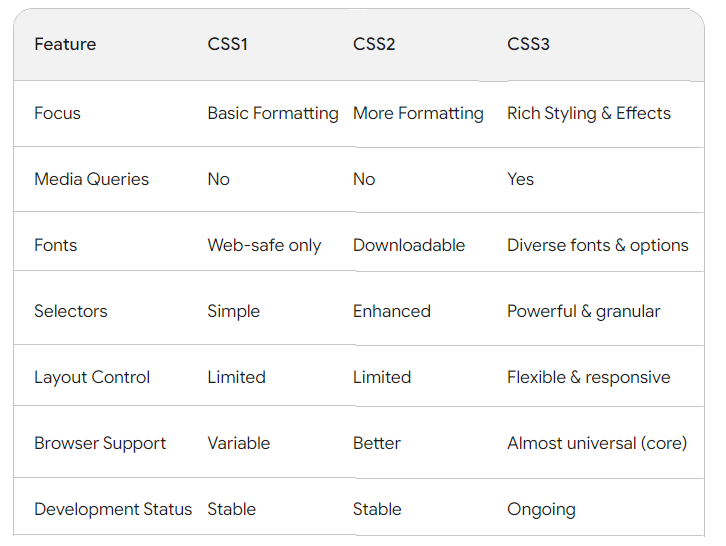
Comparison of CSS versions
CSS, or Cascading Style Sheets, is a style sheet language used for describing the presentation of a document written in a markup language like HTML. Over the years, CSS has gone through several iterations, each introducing new features and improvements. Here's a comparison of the major versions:
CSS1
Published in 1996 by the W3C, CSS1 provided basic styling capabilities for HTML documents, introducing features like font properties, colors, margins, padding, and text alignment. However, it lacked many features that developers needed for complex layouts.
- Focus: Basic formatting like font, color, background, margins, and padding.
- Limited Options: Fewer styling possibilities compared to later versions.
- No Media Queries: Couldn't adapt styles for different devices.
- Browser Support: Variable support across early browsers.
CSS2
Published in 1998, CSS2 expanded upon CSS1 by introducing new capabilities and features for web layout, adding support for positioning, floating elements, z-index, media types, and more. CSS2 also introduced support for printing stylesheets.
- Expansion: Enhanced positioning, tables, media types (print, aural), downloadable fonts.
- Improved Selectors: Pseudo-classes and pseudo-elements for finer control.
- Limited Layout Control: Still relied on HTML for complex layouts.
- Browser Support: Better support, but variations remained.
CSS2.1
CSS2.1 was published as a W3C Recommendation in 2011, essentially serving as a cleaned-up version of CSS2, addressing inconsistencies and ambiguities in the specification.
CSS3
Unlike previous versions, CSS3 isn't a single monolithic specification but rather a collection of smaller modules, each introducing new features incrementally. This approach allows browsers to implement and support specific modules as they're developed, rather than waiting for an entire new version of CSS to be completed.
Some key modules of CSS3 include:
- Selectors: Enhanced selector capabilities.
- Box Model: More control over margins, padding, and borders.
- Colors and Backgrounds: Expanded color options and background effects.
- Text Effects: Advanced text styling options like text shadows and text gradients.
- Transforms and Animations: 2D and 3D transformations, as well as animations.
- Flexbox and Grid: Layout modules for creating flexible and grid-based layouts.
- Modular: Split into modules for specific features (animations, transitions, fonts, etc.).
- Rich Features: Animations, gradients, 3D transformations, shadows, filters, responsive design.
- Wider Reach: Almost universal browser support for core features, with progressive enhancement for newer modules.
- Continued Development: New modules and features are still being added.
CSS3 has been under development for many years, and browser support for various modules varies.

CSS4
CSS4 isn't a formal specification like its predecessors but rather an umbrella term used to refer to ongoing developments in CSS beyond CSS3. It encompasses proposals and drafts for new features and enhancements to CSS, including but not limited to container queries, aspect ratio control, and various other capabilities aimed at further enhancing the flexibility and functionality of CSS for web development.
Conclusion
Each version of CSS builds upon the previous one, adding new features and addressing limitations. As web standards evolve and browsers implement new features, developers can take advantage of the capabilities offered by the latest CSS specifications to create more dynamic and visually appealing web experiences.