How to combine selectors in CSS
CSS combinators are symbols used to define relationships between HTML elements in a document, allowing for more targeted styling.
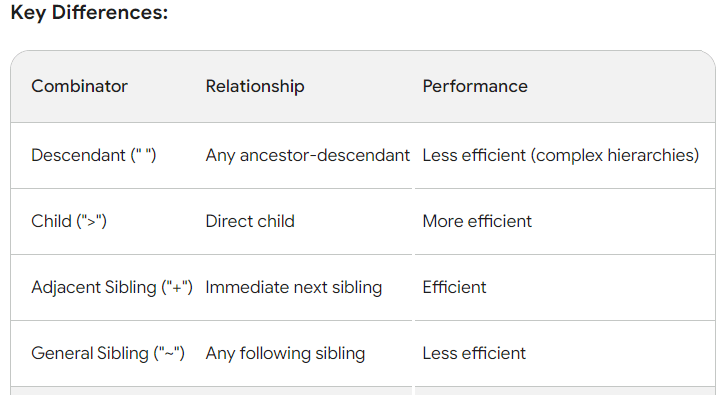
There are four different combinators in CSS:
- Descendant Combinator (" ")
- Child Combinator (">")
- Adjacent Sibling Combinator ("+")
- General Sibling Combinator ("~")
Descendant Combinator (" ")
Syntax:The Descendant Combinator, denoted by a space (" "), is a powerful tool in CSS for selecting elements nested within another element's hierarchy, irrespective of their depth. It allows for the application of styles to elements located anywhere within a specific ancestor element, providing a flexible means of targeting nested content. However, it's essential to exercise caution when using this combinator, especially in deep DOM structures, as it can impact performance due to the potentially extensive search required.
Example: div p selects all <p> elements that are descendants of <div> elements.Child Combinator (">")
Syntax:The Child Combinator, represented by the ">" symbol, is a precise selector that targets only the direct children of a specified parent element. By using this combinator, styles are applied exclusively to elements that are immediately nested within the chosen parent, ensuring a more focused approach to styling. This combinator is typically more efficient than the descendant combinator, particularly when styling direct descendants, as it narrows down the scope of selection to direct children.
Example: ul > li selects all <li> elements that are direct children of <ul> elements.Adjacent Sibling Combinator ("+")
Syntax:The Adjacent Sibling Combinator, indicated by the "+" symbol, is employed to select an element that immediately follows another specific element, provided they share the same parent. It's particularly useful for styling elements based on their direct, next-door relationship within the HTML structure. However, it's crucial to note that for this combinator to work, the elements must be siblings and positioned immediately adjacent to each other in the document tree.
Example: h2 + p selects all <p> elements that are immediately preceded by an <h2> element.General Sibling Combinator ("~")
Syntax:The General Sibling Combinator, signaled by the "~" symbol, offers a more relaxed approach compared to the adjacent sibling combinator. It selects any sibling element that follows another specific element, both sharing the same parent, without requiring them to be immediately adjacent. This combinator provides greater flexibility in styling elements that are not necessarily direct neighbors, allowing for broader targeting within the document structure. However, it sacrifices some specificity compared to the adjacent sibling combinator.
Example: h2 ~ p selects all <p> elements that are siblings of <h2> elements (after the <h2> element).Full Source Example:
 Browser View
Browser ViewThis paragraph is styled with descendant combinator.
- This list item is styled with child combinator.
Heading 2
This paragraph is styled with adjacent sibling combinator.
This paragraph is styled with general sibling combinator.
When to Choose Which
- Descendant combinator: Useful for selecting nested elements within an ancestor but be cautious of performance impact, especially in deep DOM structures.
- Child combinator: Targets only direct children of a parent, ensuring precise styling and improved efficiency compared to the descendant combinator.
- Adjacent Sibling combinator: Specifically styles elements based on their immediate sibling relationship, ensuring targeted styling between adjacent elements.
- General Sibling combinator: Offers flexibility in targeting any following sibling elements but may have performance drawbacks compared to the adjacent sibling combinator.

CSS combinators offer a versatile means of selecting HTML elements based on their relationships within the document structure, allowing for the creation of more complex selectors by chaining them together. However, it's crucial to consider the performance implications, particularly when dealing with deep DOM trees, as excessive use of combinators can lead to decreased rendering speeds. In some cases, the :has() pseudo-class provides a performance-friendly alternative to descendant combinators, offering a more efficient way to select elements that contain specific descendants.
Conclusion
CSS combinators provide a way to select HTML elements based on their relationship with other elements in the document structure. They include the descendant combinator for selecting nested elements, the child combinator for targeting direct children, the adjacent sibling combinator for styling immediate siblings, and the general sibling combinator for selecting any following siblings. Each combinator offers varying levels of specificity and flexibility, catering to different styling needs while considering performance implications.