DOM Structure
The Document Object Model (DOM) constitutes the fundamental framework of each HTML page. Initially conceived as a specification, the DOM's purpose was to enable the portability of JavaScript scripts and Java programs across various web browsers. Functioning as an intermediary layer, it encapsulates the webpage, thereby granting programs the capacity to manipulate the document's structure, appearance, and substance. This representation of the document employs nodes and objects, effectively providing a bridge through which programming languages can interact with and manipulate the contents of the page.
Tree Structure
The DOM functions as a depiction of a document structured in a hierarchical tree configuration composed of nodes. Each node is capable of having parents, children, and siblings, and these relationships are defined by their positions within the tree's framework. A distinctive facet of the DOM pertains to its management of attributes, which are considered intrinsic properties of element nodes and consist of name-value pairs. Moreover, diverse node types populate the tree, symbolizing distinct data or markup elements within the HTML document. Each node type is endowed with unique attributes, methods, data, and events, and can potentially maintain relationships with other nodes, collectively facilitating dynamic interactions and manipulation within the document's structure.
DOM and HTML
When a web page is loaded in the browser, the rendering engine initiates the process of parsing the HTML document. This parsing entails the conversion of HTML elements into nodes within a designated tree known as the "content tree." Within this content tree, every individual element present in the document is represented by a corresponding node in the DOM. This careful mapping ensures that each element's structural and hierarchical attributes are accurately mirrored, allowing subsequent interactions and manipulations to be orchestrated through the Document Object Model.
HTML
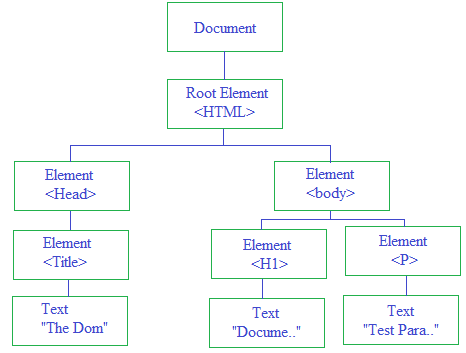
DOM representation of HTML Tags

In the DOM, tags within an HTML document are referred to as element nodes, or simply elements. Tags that are nested within other tags become children of the enclosing ones, giving rise to a hierarchical tree structure of elements. This hierarchy begins with the <html> tag at the root, followed by its children such as <head> and <body> , and so on. The DOM organizes these elements into array-like node lists, and the individual nodes can be accessed using their respective indices. Using this tree-like structure, any element within the DOM can be accessed and manipulated, allowing for dynamic interactions with the webpage's content.
exampleis
Conclusion
The Document Object Model (DOM) arranges an HTML page as a hierarchical tree of nodes, where each HTML tag is represented as an element node. Nested tags create parent-child relationships, forming a structured tree. This tree structure facilitates dynamic manipulation and interaction with the webpage's content through array-like node lists.