HTML Colors
What is Color?
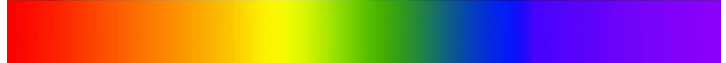
Color, or colour, is a visual attribute that results from the interaction between light and the photoreceptor cells in our eyes. The perception of color relies on the presence of light, as it illuminates objects and causes certain colors to be reflected while others are absorbed. Our eyes perceive the colors that are reflected or bounced off an object, enabling us to experience the diverse spectrum of colors in our surroundings.

There are three different types of colors:
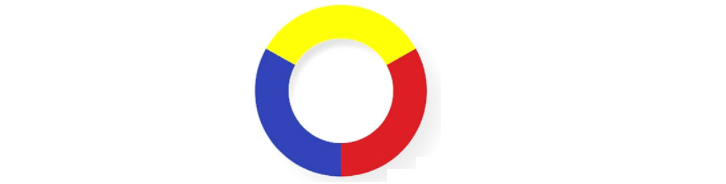
- Primary Colors
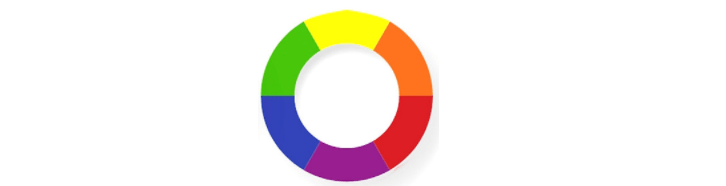
- Secondary Colors
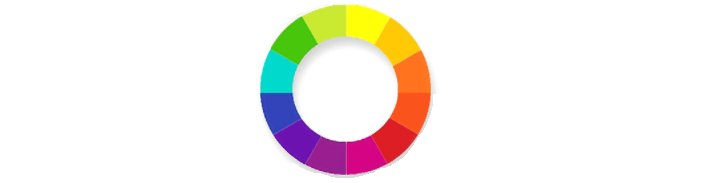
- Tertiary Colors
- Primary Colors: These are the 3 pigment colors that can not be mixed or formed by any combination of other colors. All other colors are derived from these 3 hues.

- Secondary Colors: These are the colors formed by mixing the primary colors.

- Tertiary Colors: These are the colors formed by mixing a primary and a secondary color. That's why the hue is a two word name, such as blue-green, red-violet, and yellow-orange.

Colour has three properties:
- Hue: Hue is the name of a colour, such as red, blue, or yellow.
- Value: Value is the lightness or darkness of a hue (colour).
- Intensity: Intensity is the brightness or dullness of a hue (colour).
Color Code
A color code is a system used to represent and display information using different colors. In HTML and web design, color codes are utilized to assign specific colors to elements on a webpage. These codes provide a standardized way to specify colors, allowing web developers to precisely control the appearance and visual aesthetics of their webpages.
Formats used for color codes in HTML are:
- Hexadecimal Color Code
- RGB Values
- HSV Values
- Color Name
Hexadecimal Color Code
A hexadecimal color code is a representation of color using a combination of hexadecimal values for red, green, and blue (RGB) channels. It allows for precise control over the intensity of each primary color, enabling the creation of a wide range of colors and hues. By specifying the hexadecimal values, web developers and designers can accurately define the desired color for elements on a webpage.
The Hexadecimal Color Code, commonly known as a hex code, provides a convenient method for representing colors on the web. By using a base 16 number system, it allows for a wide range of colors to be specified using a six-letter or number combination preceded by a hashtag (#). Each pair of digits represents the intensity of red, green, and blue respectively, allowing for precise control over color composition in the range of 00 to FF. This format simplifies color selection and provides a standardized way of specifying colors in web development.

In the hexadecimal color code system, zero (0) represents the lowest intensity or absence of a color, while F represents the highest intensity, which is 15 times more intense than 0. By combining these digits, various shades of a specific color can be created. For brevity, hexadecimal color codes sometimes use three digits, where each pair of identical digits represents the intensity of red, green, and blue respectively. For example, #FFF is equivalent to #FFFFFF, representing pure white, while #000 represents pure black, and #0F0 represents a shade of green.
Hexadecimal Color Code examples:How to change html body background color?
How to change CSS body background color?
RGB Values
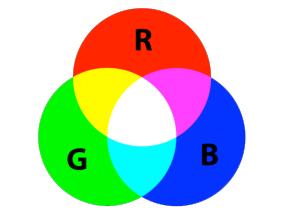
The three primary colors in additive color mixing are red, green, and blue. By combining different proportions of these colors, any color in the visible spectrum can be obtained. On a computer monitor, when all the colors are mixed together, they produce white instead of black. This additive color model, known as RGB (Red, Green, Blue), assigns values ranging from 0 to 255 to each color component, providing a total of 256 shades for each component. By multiplying these shades together, a vast palette of 16,777,216 colors becomes available for selection.
RGB color values are widely supported in all browsers, making it straightforward to specify colors using this format. To display paragraphs with a coral color, which has a Red component of 255, a Green component of 127, and a Blue component of 80, you can use the following style declaration:
This will set the text color of all paragraphs to the specified RGB values, resulting in the desired coral color.
Each parameter (red, green, and blue) defines the intensity of the color as an integer between 0 and 255.
HSV (Hue, Saturation, Value)

HSV, which stands for Hue, Saturation, and Value, is a color space that describes colors based on their hue, saturation, and brightness. Hue represents the dominant wavelength of the color, while saturation determines the intensity and brilliance of the color. Value refers to the lightness or darkness of the color. The HSV representation is similar to how paints of different colors mix together, with saturation resembling various shades of brightly colored paint and value resembling the mixture of those paints with varying amounts of black or white. The hue dimension follows a circular pattern, starting from the red primary at 0°, passing through the green primary at 120°, the blue primary at 240°, and wrapping back to red at 360°.
Color Name
In HTML, you can use color names as an alternative to hexadecimal color codes to specify colors for elements. HTML supports around 140 color names that can be used directly in your code. These color names, such as "tomato," "orange," "green," and "blue," provide a convenient and more memorable way to select colors for your elements, especially for beginners who may find hexadecimal codes challenging to remember.
Conclusion
You can specify colors using hexadecimal codes, RGB values, or color names. Color names provide a simple and intuitive way to select colors for elements, making it easier for beginners to work with colors in HTML.
- HTML Hexadecimal color code, rgb color code and color name
- Is there a color code for transparent in CSS/HTML?
- Explaining the Color Wheel and Basic Color Theory
- How many colors can you make with hex codes?
- How to add a Color Picker in your HTML page
- Understanding colors on Android
- Why does html interpret chucknorris as a color?
- What is the difference between 'colour' and 'color'?
- How to Share a map or directions with others?
- This page didn't load Google Maps correctly
- How to use WhatsApp web on PC or Laptop