HTML Symbols
HTML symbols, also known as character entities or entities, are special codes used to represent characters that may not be directly available on a keyboard or may have special meaning in HTML. These symbols are represented by an ampersand (&), followed by a specific code or name, and ending with a semicolon (;).
HTML symbols are useful for displaying special characters, mathematical symbols, currency symbols, arrows, and other symbols that go beyond the basic character set available on keyboards. They ensure proper rendering and compatibility across different browsers and devices.
Following is an example of using HTML symbols:
 Browser View
Browser View© 2024 Net Information. All rights reserved.
Visit our website at Net Information.
In the above example, the © HTML symbol is used to represent the copyright symbol (©). When the webpage is rendered, the HTML symbol will be displayed as the corresponding character, ensuring the proper representation of the copyright symbol.
Similarly, the <a> tag is used to create a hyperlink, and the text "Net Information" is displayed as a link. The URL is provided as the destination for the link. By utilizing HTML symbols, you can enhance the visual appearance and convey meaning in your HTML content.
HTML symbols can be used in various contexts, including text content, links, buttons, headings, form input fields, and more. They offer flexibility and allow you to incorporate a wide range of symbols and characters into your webpages.
To find a comprehensive list of HTML symbols and their corresponding codes or names, you can refer to HTML symbol reference guides or online resources. These references provide the necessary codes to represent specific symbols, allowing you to easily include them in your HTML code.
Purpose of using HTML symbols
The purpose of using HTML symbols is to represent characters, symbols, and special characters that may not be readily available on a keyboard or have special meaning in HTML. Here are some specific purposes of using HTML symbols:
- Character Representation: HTML symbols allow you to display special characters and symbols that are not included in the standard character set of keyboards. Symbols like copyright (©), trademark (™), registered (®), currency symbols ($, €, £), mathematical symbols (⅀, ∆, ≤), arrows (←, ↑, →), and many others can be represented using HTML symbols.
- Visual Enhancement: HTML symbols can enhance the visual appearance of your webpages by adding graphical elements, decorative icons, or ornamental symbols. They can be used in various contexts such as headings, buttons, navigation elements, or as decorative elements within paragraphs to make the content more visually appealing.
- Semantic Meaning: HTML symbols can convey specific meanings and provide additional context to the content. For example, using symbols like checkmarks (✓) or cross marks (✗) can represent the status of a task or indicate success or failure. Symbols can also be used to represent icons for social media, navigation, or user interface elements, providing visual cues to users.
- Accessibility: HTML symbols can improve accessibility by providing alternative representations of characters or symbols that may not be easily readable by assistive technologies or screen readers. They ensure that the content is accessible to users with visual impairments or disabilities, as these symbols can be properly interpreted and conveyed through accessibility tools.
- Cross-Browser Compatibility: HTML symbols help ensure consistent rendering and compatibility across different browsers and devices. By using HTML symbols, you can overcome the limitations of fonts or character sets that may vary across platforms, ensuring that the symbols appear correctly regardless of the user's system or browser.
List of HTML symbols and their codes
There are several online resources where you can find a comprehensive list of HTML symbols and their corresponding codes or names. Here are a few popular ones:
- MDN Web Docs: MDN (Mozilla Developer Network) provides an extensive guide on HTML symbols with their codes, descriptions, and examples. You can visit the "HTML character reference" page on MDN at: https://www-archive.mozilla.org/newlayout/testcases/layout/entities.html
- Unicode® Character Table: The Unicode Consortium maintains an official character database that includes a vast collection of symbols, characters, and their Unicode values. You can search and explore different symbols on their website: https://unicode.org/charts/
- Character Entity Reference Chart: This website offers a visual chart of HTML character entities, displaying symbols along with their codes. You can browse through different categories and search for specific symbols: https://html.spec.whatwg.org/multipage/named-characters.html
These resources provide valuable references for HTML symbols, allowing you to identify the specific codes or names to represent different symbols in your HTML code. When using HTML symbols, it's important to refer to these resources to ensure accuracy and proper representation.
HTML symbols and browser support
HTML symbols are generally supported in modern web browsers. HTML symbols are part of the HTML specification and are rendered by the browser based on the character codes or names specified in the HTML code.
Most commonly used HTML symbols, such as copyright (©), trademark (™), currency symbols ($, €, £), mathematical symbols (⅀, ∆, ≤), arrows (←, ↑, →), and others, are widely supported across modern browsers, including Chrome, Firefox, Safari, Edge, and Opera.
However, there may be some rare or less commonly used symbols that may not be supported by all browsers or may not display correctly due to various factors such as font availability, character encoding, or browser settings.
To ensure better compatibility, it's recommended to use widely supported HTML symbols and test your webpages across different browsers and platforms. Additionally, specifying appropriate font fallbacks in CSS can help ensure consistent rendering of symbols even if the default font doesn't support them.
If you encounter any issues with specific symbols not rendering as expected, you can use alternative approaches such as using images or SVG (Scalable Vector Graphics) to represent those symbols. This provides more control over the appearance and ensures consistent rendering across browsers.
Commonly used HTML symbols and their meanings
Following are some commonly used HTML symbols along with their meanings:
Sample of Mathematical Symbols Supported by HTML
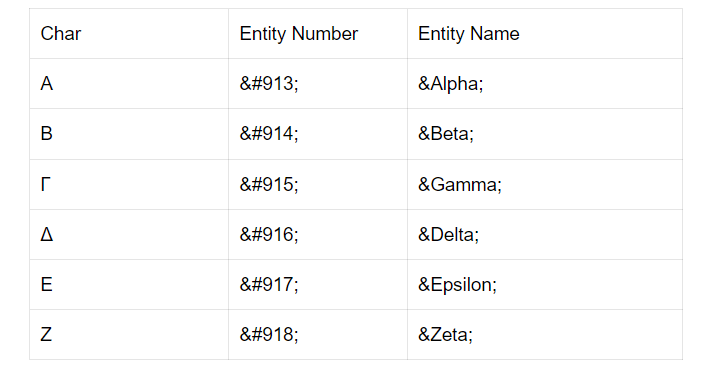
Sample of Greek Symbols Supported by HTML

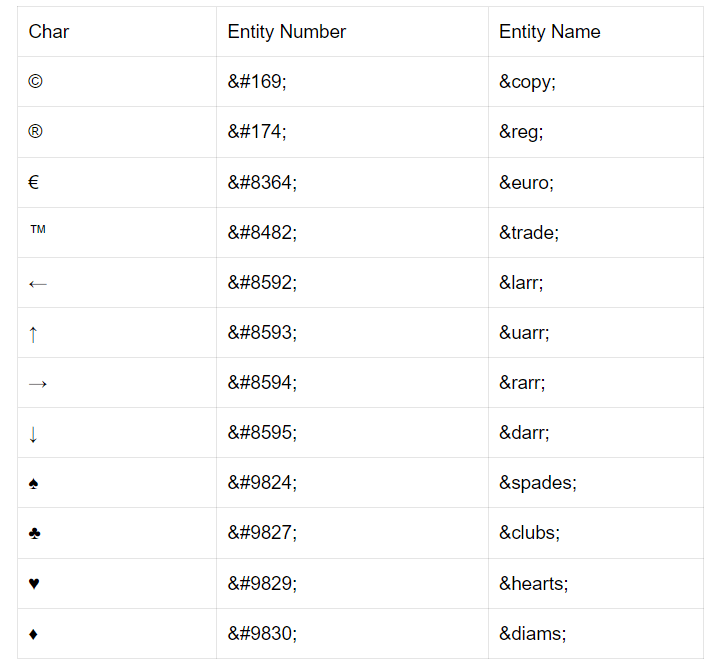
Sample of Some Other Entities Supported by HTML

These are just a few examples of commonly used HTML symbols. There are many more symbols available that can be used to enhance the visual appearance and meaning of your web content.
Can I create my own custom HTML symbols?
No, you cannot create your own custom HTML symbols. HTML symbols are predefined and standardized as part of the HTML specification. They have specific codes or names assigned to them, and their rendering is determined by the browser based on these codes or names.
However, you can create your own custom symbols using images or graphics and include them in your HTML code. This involves creating an image or graphic file that represents your custom symbol and then using the <img> tag to display it on your webpage.
Following is an example of how you can include a custom symbol using an image:
In the example above, the src attribute specifies the path to the image file that contains your custom symbol, and the alt attribute provides alternative text that will be displayed if the image cannot be loaded or accessed. Make sure to replace "path/to/custom_symbol.png" with the actual path to your image file.
By using custom images or graphics, you have more control over the design and appearance of your symbols. This allows you to create unique symbols that are not part of the standard HTML character set. However, keep in mind that custom symbols created using images may not be as accessible or flexible as HTML symbols. They may require additional considerations for responsive design, accessibility, and optimization.
Conclusion:
The use of HTML symbols adds versatility, expressiveness, and visual appeal to your webpages. They allow you to include a wide range of characters and symbols, making your content more engaging, meaningful, and accessible to a diverse audience.