Android Color Management
In the Android operating system, colors are represented using hexadecimal ARGB values, which follow the format #AARRGGBB. The first pair of letters, denoted as AA, specifically represents the alpha channel in the color.
The alpha channel in ARGB (Alpha-Red-Green-Blue) values determines the transparency or opacity of the color. It represents the degree to which the color is visible and dictates how much of the background will show through the color. A value of 00 in the alpha channel would indicate full transparency, meaning the color is completely invisible, while a value of FF represents full opacity, indicating that the color is fully visible without any transparency.
Color ints
In the Android operating system, color ints are the prevalent representation for colors and have been in use since API level 1.
A color int in Android consistently defines a color within the sRGB (Standard Red Green Blue) color space, utilizing four components compactly packed into a single 32-bit integer value: Alpha (A), Red (R), Green (G), and Blue (B).
The alpha component represents the transparency or opacity of the color, and it ranges from 0 (fully transparent) to 255 (fully opaque). The Red, Green, and Blue components define the intensity of the respective color channels and each range from 0 to 255 as well.
| Component | Name | Size | Range |
|---|---|---|---|
| A | Alpha | 8 bits | [0...255] |
| R | Red | 8 bits | [0...255] |
| G | Green | 8 bits | [0...255] |
| B | Blue | 8 bits | [0...255] |
The components in this table are listed in encoding order, which is why color ints are called ARGB colors.
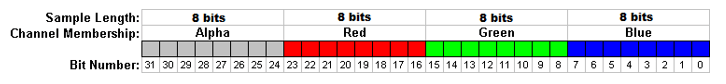
The four components of a color int are encoded in the following way:
The four ARGB components can be individually extracted from a color int using the following expressions:
ARGB
ARGB values are commonly represented using 8 hexadecimal digits, with each pair of digits representing the values of the Alpha, Red, Green, and Blue channels, respectively. The format of ARGB values is #AARRGGBB, where the first pair of letters, AA, corresponds to the alpha channel.
The arrangement of ARGB channels in memory is such that a single 32-bit unsigned integer stores the color information, with the alpha sample occupying the highest 8 bits, followed by the red sample, green sample, and finally the blue sample in the lowest 8 bits.
This memory layout ensures efficient storage and manipulation of colors, allowing Android devices to handle color calculations and rendering tasks effectively. The 32-bit ARGB representation offers a wide range of colors and alpha levels, granting developers the flexibility to create visually appealing and dynamic user interfaces with seamless blending and transparency effects. This standardized color representation is a fundamental aspect of Android's graphics and visual design, contributing to the overall user experience on the platform.

So, if you have 8 characters, it's ARGB, with the first two characters specifying the alpha channel. If you remove the leading two characters it's only RGB (solid colors, no alpha/transparency).
For example, 80FFFF00 represents 50.2% opaque (non-premultiplied) yellow:
The 80 hex value, which is 128 in decimal, represents a 50.2% alpha value because 128 is approximately 50.2% of the maximum value of 255 (FF hex).
- The first FF in the 80FFFF00 value represents the maximum value red can have.
- The second FF is like the previous but for green.
- The final 00 represents the minimum value blue can have (effectively – no blue).
Consequently, red + green yields yellow. In cases where the alpha is not used, this can be shortened to 6 digits, RRGGBB. This is why it was chosen to put the alpha in the top bits.
RGB to ARGB conversion in Android
If you have an RGB code for a color, how can you use it in setPixel() function? ; because setPixel() function wants ARGB for color.
The first value (255) represents the Alpha channel, or in plain language: the transparency. The value is one byte, so acceptable values range from 0 to 255.
In the above code, a value of 255 means your colour will be completely opaque (solid). A value of 128 will give you 50% transparency. A value of 0 will make your object completely invisible, regardless of your colour value, but the object still exists, like a sheet of perfectly clear glass, if you allow the analogy. This can be useful for e.g secret/hidden/invisible buttons, creating easter eggs, or specific cases of UI tuning.
Conclusion
Using color ints, Android developers can efficiently represent and manipulate colors using a single integer value, facilitating color calculations, blending, and rendering within applications. This compact and standardized representation of colors contributes to the smooth and consistent visual appearance of Android user interfaces and graphical elements.