Is there a transparent color code?
In web development, there is no specific transparent color code like there are color codes for other colors (e.g., #FF0000 for red). Instead, developers can achieve transparency using the "opacity" property in CSS.
The "opacity" property determines the degree to which an element and its content are visually opaque or transparent. It accepts a value between 0 and 1, where 0 indicates complete transparency (i.e., the element and its content are invisible), and 1 indicates full opacity (i.e., the element is fully visible and not transparent).
Unlike transparency, which involves changing the visual appearance of an element while preserving its position in the document flow, "opacity" affects the entire element and all its content uniformly. This means that if an element has an opacity of 0.5, both the element and its content will appear semi-transparent, allowing whatever is behind the element to show through.
It is essential to distinguish between "opacity" and "transparency" in this context. Opacity refers to the degree of visibility of an element and its content, while transparency typically implies making an element transparent while maintaining its structure and position in the document flow.
Alpha Component
Transparency, referred to as the alpha component, is a distinct property separate from the color itself. Unlike the conventional RGB (Red-Green-Blue) coding for colors, transparency cannot be represented solely through RGB values. Instead, the RGBA notation comes into play, allowing you to specify both the color and the alpha channel together. By employing the RGBA notation, you can effectively define the level of transparency for a particular color, enabling the creation of visually captivating and layered elements in web development.
Where alpha defines the opacity as a number between 0.0 (fully transparent) and 1.0 (fully opaque)
Example:

When setting the transparency value to 0.5, the element becomes semi-transparent, allowing some visibility of the content behind it. However, adjusting the value to 0 results in complete transparency, rendering the element and its content fully transparent and invisible.
Furthermore, it is important to acknowledge that choosing to use RGBA notation for specifying transparency offers advantages over using the "opacity" property. When using RGBA, child elements inherit the transparency of their parent element, maintaining consistency in the transparency effect throughout nested elements. In contrast, using the "opacity" property affects the entire element and all its content uniformly, which may lead to undesired results when dealing with complex layouts and nested elements.
If you want "transparent", just set the last number to 0, regardless of the color. All of the following result in "transparent" even though the color part is set to 100% red, green and blue respectively:
HEX code for Transparent color
In addition to RGBA, there is another notation known as HEXA (HEX + Alpha) that is now supported on all major browsers, providing an alternative way to represent transparency using hexadecimal notation. The HEXA notation follows a pattern of 8 digits, where the first six digits represent the RGB values (Red-Green-Blue) in the familiar hexadecimal format, and the last two digits represent the alpha value, denoting the transparency level.
For example, in the #RRGGBBAA format, the first six digits (#RRGGBB) define the color, while the last two digits (AA) specify the alpha channel, determining the degree of transparency. Using this notation, developers can precisely control the transparency effect of an element, tailoring it to their design requirements.
Moreover, HEXA also supports a shorter version where only four digits (#RGBA) are used. In this case, the first three digits represent the RGB values, and the last digit represents the alpha channel for transparency. While this format may be more concise, it still allows developers to achieve varying levels of transparency for their web elements.
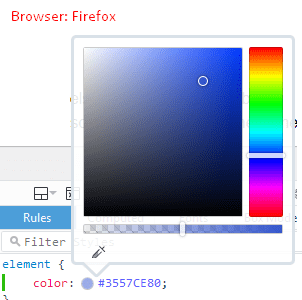
Here the FF0000 is the color and 80 is the transparency. Where 80 is the hexadecimal equivalent of 50%.
For the most part, Chrome and Firefox have started supporting this:

HEX values for opacity
Following is a correct table of percentages to hex values for opacity. To think in terms of transparency instead, flip the order of the percentages (more opaque = less transparent).
| % | Hex |
|---|---|
| 100% | FF |
| 95% | F2 |
| 90% | E6 |
| 85% | D9 |
| 80% | CC |
| 75% | BF |
| 70% | B3 |
| 65% | A6 |
| 60% | 99 |
| 55% | 8C |
| 50% | 80 |
| 45% | 73 |
| 40% | 66 |
| 35% | 59 |
| 30% | 4D |
| 25% | 40 |
| 20% | 33 |
| 15% | 26 |
| 10% | 1A |
| 5% | 0D |
| 0% | 00 |
How is it calculated?
Percentage to hex values- decimal = percentage * 255 / 100 . ex : decimal = 50*255/100 = 127.5
- convert decimal to hexadecimal value . ex: 127.5 in decimal = 7*16ˆ1 + 15 = 7F in hexadecimal
- convert the hexadecimal value to decimal. ex: D6 = 13*16ˆ1 + 6 = 214
- percentage = (value in decimal ) * 100 / 255. ex : 214 *100/255 = 84%
RGBA hexadecimal notations
A hexadecimal color, commonly referred to as a hex color, is denoted by a hash character "#" followed by a sequence of digits ranging from 0 to 9 or letters from a to f. Notably, the case of the letters is not significant, implying that #00ff00 is equivalent to #00FF00. The ‹hex-color› syntax conforms to the structure of a ‹hash-token› token, and its value comprises 3, 4, 6, or 8 hexadecimal digits. This well-defined syntax enables web developers to represent colors in a concise and consistent manner, ensuring seamless integration and visual coherence across various web elements.
- 3 - #RGB
- 4 - #RGBA
- 6 - #RRGGBB
- 8 - #RRGGBBAA
Conclusion
By using the HEXA notation, web developers gain greater flexibility in representing and manipulating transparency in their projects. Whether using the 8-digit or 4-digit variant, HEXA notation provides a convenient and powerful method to incorporate visually appealing transparency effects into modern web designs, making it a valuable addition to the toolbox of color representations in web development.