Color Theory Basics: The Color Wheel
What is a Color Wheel?
Color holds significant importance as one of the fundamental elements in the visual arts. A Color Wheel, also known as a color circle, serves as a powerful visual aid that showcases colors arranged based on their chromatic relationship. This indispensable tool finds application in color theory, assisting artists and designers in comprehending the interplay and harmonious connections between individual colors. By utilizing the insights offered by the Color Wheel, creators can make informed decisions on color selection and combinations, enabling them to utilize colors effectively and achieve captivating visual compositions in their artistic endeavors.

Color Theory Basics
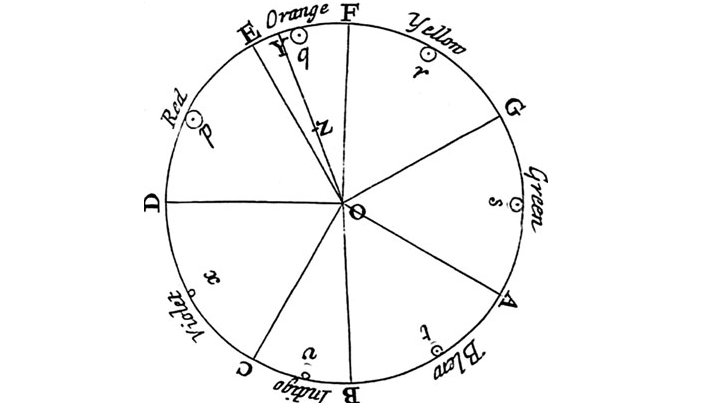
Sir Isaac Newton (1642-1726), renowned for his groundbreaking work in gravity and calculus, also left a lasting impact on our understanding of color through his influential creation, Newton's Colour Wheel. In 1672, Newton published a series of experiments that marked the inception of modern comprehension of light and color. His experiments involved sunlight and prisms, revealing the remarkable "celebrated phenomenon of colors." Through these experiments, Newton demonstrated that white light could be broken down into seven distinct visible colors. This revelation scientifically established the visible spectrum, laying the foundation for future color experiments conducted in a systematic and scientific manner.
Newton's groundbreaking work culminated in the development of a color wheel, a crucial tool in the understanding of color relationships. Within this wheel, he depicted three primary colors—red, green, and blue—separated by three secondary colors—yellow, cyan, and magenta. Although magenta posed a mystery as a non-spectral color of light, Newton's color wheel fundamentally revolutionized the study of color and paved the way for further exploration and experimentation in this domain. Today, we owe much of our comprehension of how and why colors work to Sir Isaac Newton's pioneering contributions, which continue to inspire and influence the field of color theory.

Newton's color wheel, with its innovative circular diagram, became a fundamental model that influenced numerous color systems in the centuries that followed. The value of the color wheel lies in its capacity to aid designers in crafting aesthetically pleasing color palettes by applying the underlying principles of color theory aligned with human perception of colors. By understanding the relationships between colors on the color wheel, designers can strategically select colors that harmonize and complement each other, resulting in visually appealing compositions.
For instance, designers can create a palette based on color wheel complementary colors, which involves pairing colors that lie opposite each other on the color wheel, such as red and green. This complementary pairing creates a striking visual contrast and an energetic interplay between the colors, enhancing the overall impact of the design.
Creating a colorwheel using JavaScript
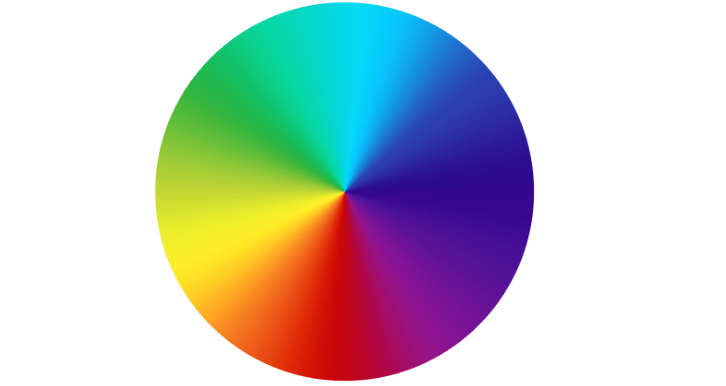
The following source code shows how to use JavaScript to make a color wheel on the web, similar to Apple's circular color picker:
Conclusion
By utilizing the insights from the color wheel, designers can unlock the power of color relationships and utilize their potential to evoke emotions, establish visual balance, and convey messages effectively. The color wheel remains an invaluable tool in the world of design, serving as a guiding principle for color selection and harmonization, and continuing to inspire creativity and innovation in the scope of color palettes.