GridView with DetailsView
The DetailsView control in ASP.NET offers functionality similar to the GridView control, but with a distinct display style. While the GridView displays all records from its data source control in a tabular format, the DetailsView presents a single record at a time, resembling the Form View of a Microsoft Access database.
DetailsView control
The DetailsView control is commonly used for updating or deleting the currently displayed record, as well as inserting new records. It provides a user interface that allows users to interact with the data in a detailed manner, similar to how a form would be used in a database application.
Additionally, the DetailsView control is often used in master-details scenarios, where the selection of a record in a master control, such as a GridView, determines the record to display in the detail view. This allows for a hierarchical display of data, where users can view and modify specific details related to a selected master record.

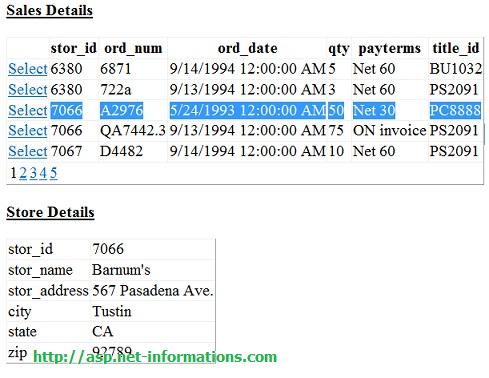
The following ASP.NET program shows how to display a master-details data from database using GridView and DetailsView control. Here we are using master data as sales data and details as store data. When the user select a row of sales data then it displays the corresponding store details in DetailsView.
Default.aspxConclusion
The DetailsView control has capabilities like editing, deletion, and insertion of records, making it a reusable enabling component for information management. Consequently, developers are allowed to use this feature to develop engaging user interfaces for record level operations, imparting on them a smooth and convenient experience.