First Asp.Net Program
ASP.NET, being tightly integrated with Visual Studio .NET, offers developers a comprehensive development environment that significantly enhances productivity and simplifies the process of building web applications.
Visual Studio .NET
Visual Studio .NET provides a graphical user interface (GUI) designer that allows developers to visually design web forms and user interfaces. With the GUI designer, developers can drag and drop controls onto the form, arrange them as needed, and set their properties through an intuitive interface. This streamlines the development process and reduces the amount of manual coding required.
Web Forms
Web Forms allow you to apply Rapid Application Development techniques to building web applications. Simply drag and drop controls onto your form, double-click on a control, and write the code respond to the associated event. You can program ASP.NET in any language that supports the .NET CLS.
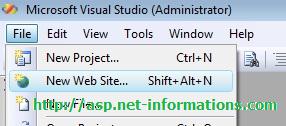
Select Visual Studio from Start->All Programs . Select New Web Site from File menu of Visual Studio.

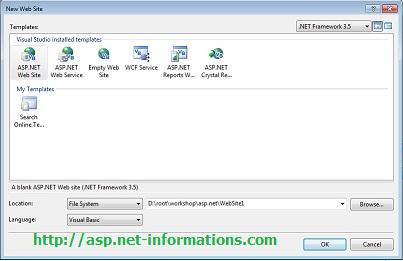
Then you can see a window similar to the following image.

To create an ASP.NET website, you can start by selecting "ASP.NET Web Site" from the New Web Site dialog box. The Name and Location fields in the dialog box will already be populated with default values, but if you wish to change the name of the website, you can edit the Location field accordingly. Additionally, you can choose your preferred language for developing the ASP.NET website by selecting either C# or VB.NET from the Language drop-down menu.
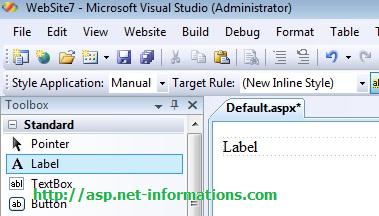
After clicking the OK button, you will be presented with a blank form as your design surface. On the left side of the blank form, you will find the Toolbox, which contains a variety of controls that you can use in your website development.
To add a Label control to the design surface, simply click on the Label control in the Toolbox and drag it onto the design surface. The Label control will automatically be positioned in the upper-left corner of the design surface and will display the word "Label" by default.

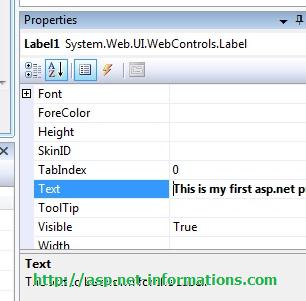
Select the label control and change the Text property of label control to "This is my first asp.net program". The property window is placed right side down of your Visual Studio Environment.

After the coding, press F5 to run the web application. When either the C# or VB.NET version is run, it will look like the browser shown.

Conclusion
This initial setup allows you to start building your ASP.NET website by adding and configuring various controls from the Toolbox to meet your specific requirements. The Label control mentioned in the example is just one of many available controls that you can utilize to enhance the functionality and visual appeal of your website.