How to Repeater
The ASP.NET Repeater control is a fundamental container control that provides developers with the ability to create customized lists from any data available on the web page. It offers a highly flexible and adaptable interface, allowing developers to tailor the appearance and behavior of the list to their specific requirements.
Does not come with a pre-defined layout
Unlike some other controls, the Repeater control does not come with a pre-defined layout or styles. This means that developers need to explicitly declare and configure all layout, formatting, and style tags within the control's templates. By doing so, developers have full control over the visual representation and styling of the list.

Every Repeater control requires at least one ItemTemplate. The ItemTemplate specifies the layout and structure for each item in the list. Within the ItemTemplate, developers can define HTML markup, controls, and data-binding expressions to display the data from the data source.
The Repeater control excels at rendering HTML to display the contents of a list or data source it is bound to. If the Repeater control's data source is set, but no data is returned from the data source, the control will still render without any items. However, if the data source is set to Nothing, the Repeater control will not be rendered at all.
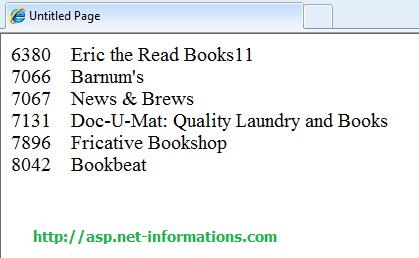
To demonstrate the usage of the Repeater control, the following ASP.NET program showcases how to display data using the Repeater control. This program provides a practical example of how to set up and utilize the Repeater control to render a list of items from a data source.
Default.aspxConclusion
In combination with the Repeater Control’s flexibility and customizable features, a developer may generate a list dynamic which can be used to smoothly add it to an ASP.NET application. The Repeat control is an all-in-one tool for the process of data presentation by means of giving it a well-defined and user-oriented structure, which in its turn leads to the enhancement of the user's experience.