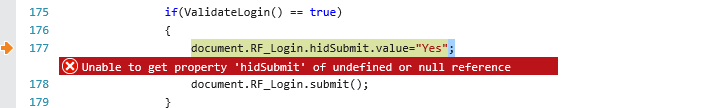
Unable to get property undefined or null reference
This JavaScript error occurs when the browser encounters difficulty referencing an element during page loading. Reloading the page may resolve the problem by allowing the items to load in the correct sequence. If the issue persists, consider implementing the following solution.

The error occurs when attempting to use a variable, property, or method return value that contains null or undefined, indicating the absence of an instance of a class in the variable. Such issues commonly arise when retrieving data asynchronously from sources like APIs. To prevent these problems, it's crucial to verify whether the object is null or undefined before accessing its properties.
The standard way to catch null and undefined simultaneously is this:
Because, null == undefined is true, the above code will catch both null and undefined.
Also you can write equivalent to more explicit but less concise:
This should work for any variable that is either undeclared or declared and explicitly set to null or undefined .
getElementById()
This error is often associated with the getElementById() function. To resolve this, you must locate the specific element you intend to retrieve the value from. Unlike server-side languages, you can't directly use an object's reference name followed by a period to access or assign values in JavaScript. So getting a value from an input could look like this:
Additionally, you have the option to utilize JavaScript frameworks like jQuery, which streamline interactions with the Document Object Model (DOM) and abstract away browser differences, making your code more consistent across various browsers.
Getting a value from an input using jQuery would look like this:
null Vs undefined in JavaScript
- undefined means a variable has been declared but has not yet been assigned a value, such as:
- null is an assignment value. It can be assigned to a variable as a representation of no value:
Conclusion
The error message "Unable to get property undefined or null reference" often occurs when attempting to access a property or method of an object that is either null or undefined. To avoid this error, ensure that you validate the object's existence before attempting to access its properties or methods.