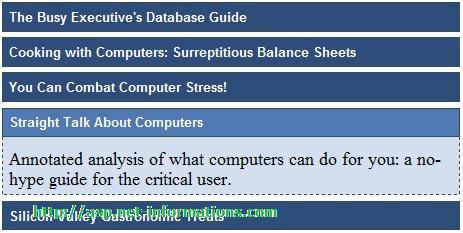
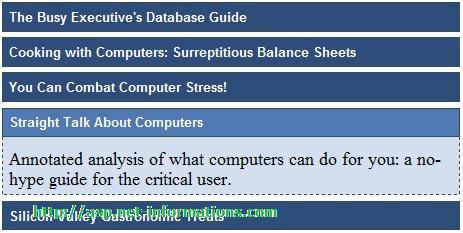
Ajax Accordion from database
The ASP.NET AJAX Control Toolkit represents a collaborative endeavor between Microsoft and the ASP.NET AJAX community, offering a robust infrastructure that empowers developers to create reusable, customizable, and extensible ASP.NET AJAX extenders and controls. Within this framework, the Accordion Control emerges as a noteworthy component, featuring a collection of Accordion Panes and presenting only one AccordionPane at any given moment. This design choice ensures a focused and streamlined user experience, enabling users to interact with the Accordion Control by navigating through individual panes with ease.

The following program shows how to fill the Accordion Panes dynamically from database values.
VB.Net
Dim pane1 As New AjaxControlToolkit.AccordionPane()
pane1.ID = "pane" & i
pane1.HeaderContainer.Controls.Add(New LiteralControl(ds.Tables(0).Rows(i).ItemArray(0).ToString()))
pane1.ContentContainer.Controls.Add(New LiteralControl(ds.Tables(0).Rows(i).ItemArray(1).ToString()))
Accordion1.Panes.Add(pane1)
C#
AjaxControlToolkit.AccordionPane pane1 = new AjaxControlToolkit.AccordionPane();
pane1.ID = "pane" + i;
pane1.HeaderContainer.Controls.Add(new LiteralControl(ds.Tables[0].Rows[i].ItemArray[0].ToString()));
pane1.ContentContainer.Controls.Add(new LiteralControl(ds.Tables[0].Rows[i].ItemArray[1].ToString()));
Accordion1.Panes.Add(pane1);
The following Asp.Net Ajax program connect to the pubs database and displays title and notes fields from title table to Ajax Accordion Panes. To use the Ajax Control Toolkit in your Visual Studio project, you should add reference to the AjaxControlToolkit.dll in your project.
Default.aspx
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.accordion {
width: 200px;
}
.accordionHeader {
border: 1px solid #2F4F4F;
color: white;
background-color: #2E4d7B;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionHeaderSelected {
border: 1px solid #2F4F4F;
color: white;
background-color: #5078B3;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionContent {
background-color: #D3DEEF;
border: 1px dashed #2F4F4F;
border-top: none;
padding: 5px;
padding-top: 10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Accordion
ID="Accordion1"
CssClass="accordion"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent"
runat="server">
</asp:Accordion>
</div>
</form>
</body>
</html>
Full Source | C#
using System;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string connetionString = "Data Source=SERVERNAME;Initial Catalog=pubs;User ID=sa;Password=Password";
string sql = "select title,notes from titles";
SqlConnection connection = new SqlConnection(connetionString);
SqlDataAdapter adapter = new SqlDataAdapter();
DataSet ds = new DataSet();
connection.Open();
SqlCommand command = new SqlCommand(sql, connection);
adapter.SelectCommand = command;
adapter.Fill(ds);
connection.Close();
int i;
for (i = 0; i < 5; i++)
{
AjaxControlToolkit.AccordionPane pane1 = new AjaxControlToolkit.AccordionPane();
pane1.ID = "pane" + i;
pane1.HeaderContainer.Controls.Add(new LiteralControl(ds.Tables[0].Rows[i].ItemArray[0].ToString()));
pane1.ContentContainer.Controls.Add(new LiteralControl(ds.Tables[0].Rows[i].ItemArray[1].ToString()));
Accordion1.Panes.Add(pane1);
}
}
}
Full Source | VB.NET
Imports System.Data
Imports System.Data.SqlClient
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim connetionString As String = "Data Source=SERVERNAME;Initial Catalog=pubs;User ID=sa;Password=Password"
Dim sql As String = "select title,notes from titles"
Dim connection As New SqlConnection(connetionString)
Dim adapter As New SqlDataAdapter()
Dim ds As New DataSet()
connection.Open()
Dim command As New SqlCommand(sql, connection)
adapter.SelectCommand = command
adapter.Fill(ds)
connection.Close()
Dim i As Integer
For i = 0 To 4
Dim pane1 As New AjaxControlToolkit.AccordionPane()
pane1.ID = "pane" & i
pane1.HeaderContainer.Controls.Add(New LiteralControl(ds.Tables(0).Rows(i).ItemArray(0).ToString()))
pane1.ContentContainer.Controls.Add(New LiteralControl(ds.Tables(0).Rows(i).ItemArray(1).ToString()))
Accordion1.Panes.Add(pane1)
Next
End Sub
End Class