Ajax ConfirmButtonExtender
The ASP.NET AJAX Control Toolkit is a remarkable open-source project that utilize the powerful Microsoft ASP.NET AJAX framework. It offers developers a diverse range of controls to create exceptionally responsive and interactive Ajax-enabled web applications. This toolkit is equipped with an extensive collection of more than 40 controls, each designed to cater to different functional requirements.
Ajax Control Toolkit
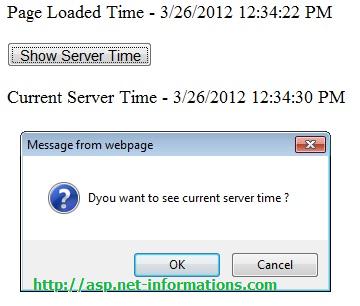
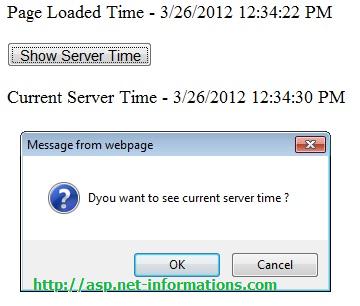
One notable control in the Ajax Control Toolkit is the ConfirmButton. It serves as a straightforward extender that presents a confirmation box to users, complete with a customizable confirmation message and OK/Cancel buttons. This control is particularly useful in scenarios where developers need to capture button clicks and prompt users with a message for confirmation or other informational purposes.

To utilize the Ajax Control Toolkit within your Visual Studio project, you need to include a reference to the AjaxControlToolkit.dll in your project. This ensures that the necessary functionality and controls are available for you to integrate seamlessly into your development environment.
Default.aspx
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
<asp:Label ID="Label2" runat="server" Text="">
</asp:Label>
<br /><br />
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="btnConfirm" runat="server" Text="Show Server Time"
OnClick="btnConfirm_Click" />
<asp:ConfirmButtonExtender ID="ConfirmButtonExtender1" runat="server"
TargetControlID="btnConfirm"
ConfirmText="Dyou want to see current server time ?"
ConfirmOnFormSubmit="false">
</asp:ConfirmButtonExtender>
<br /><br />
<asp:Label ID="lblMessage" runat="server">
</asp:Label><br />
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Full Source | C#
using System;
using System.Data;
using System.Web.UI;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label2.Text = "Page Loaded Time - " + DateTime.Now.ToString();
}
protected void btnConfirm_Click(object sender, EventArgs e)
{
lblMessage.Text = "Current Server Time - " + DateTime.Now.ToString();
}
}
Full Source | VB.NET
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Label2.Text = "Page Loaded Time - " + DateTime.Now.ToString()
End Sub
Protected Sub btnConfirm_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnConfirm.Click
lblMessage.Text = "Current Server Time - " + DateTime.Now.ToString()
End Sub
End Class