Ajax Accordion from XML
The ASP.NET Ajax Control Toolkit boasts an extensive repertoire of over 40 controls, each delivering unique functionality and enhancing the development process. This rich collection includes a diverse range of controls such as the Accordion, AutoComplete, CollapsiblePanel, ColorPicker, MaskedEdit, Calendar, HTML Editor Extender, and Watermark controls, among others.
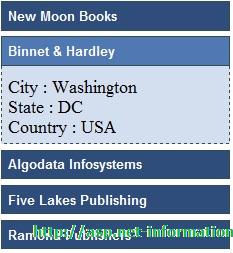
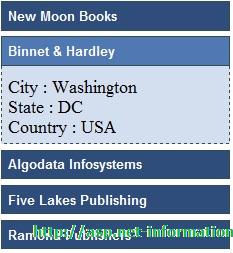
Of particular interest, the Accordion Control assumes the role of content management, intelligently organizing your content into expandable Panes. By simply clicking on a specific Pane, the content within that Pane becomes visible, while simultaneously concealing the content of all other Panes. This interactive behavior empowers users to effortlessly navigate through the Accordion Control, accessing the desired information with convenience and precision.

The Accordion Control encompasses multiple Accordion Panes, showcasing a singular AccordionPane at any given moment, thus facilitating an intuitive and focused user experience. Each AccordionPane boasts both a header and content tag, ensuring a structured and organized presentation of information. The following Asp.Net Ajax program shows how to fill Accordion Panes from an XML file. The sample xml file you can download from here Accordion XML file. Download and Copy the XML file to your c:\ .
To use the Ajax Control Toolkit in your Visual Studio project, you should add reference to the AjaxControlToolkit.dll in your project.
Default.aspx
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.accordion {
width: 200px;
}
.accordionHeader {
border: 1px solid #2F4F4F;
color: white;
background-color: #2E4d7B;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionHeaderSelected {
border: 1px solid #2F4F4F;
color: white;
background-color: #5078B3;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionContent {
background-color: #D3DEEF;
border: 1px dashed #2F4F4F;
border-top: none;
padding: 5px;
padding-top: 10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Accordion
ID="Accordion1"
CssClass="accordion"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent"
runat="server">
</asp:Accordion>
</div>
</form>
</body>
</html>
Full Source | C#
using System;
using System.Data;
using System.Web.UI;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataSet ds = new DataSet();
ds.ReadXml("c:\\publishers.xml");
string address;
int i;
for (i = 0; i <5; i++)
{
AjaxControlToolkit.AccordionPane pane1 = new AjaxControlToolkit.AccordionPane();
pane1.ID = "pane" + i;
pane1.HeaderContainer.Controls.Add(new LiteralControl(ds.Tables[0].Rows[i].ItemArray[0].ToString()));
address = "City : " + ds.Tables[0].Rows[i].ItemArray[1].ToString() ;
address = address + "State : " + ds.Tables[0].Rows[i].ItemArray[2].ToString() ;
address = address + "Country : " + ds.Tables[0].Rows[i].ItemArray[3].ToString();
pane1.ContentContainer.Controls.Add(new LiteralControl(address));
Accordion1.Panes.Add(pane1);
}
}
}
Full Source | VB.NET
Imports System.Data
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim ds As New DataSet()
ds.ReadXml("c:\publishers.xml")
Dim address As String
Dim i As Integer
For i = 0 To 4
Dim pane1 As New AjaxControlToolkit.AccordionPane()
pane1.ID = "pane" & i
pane1.HeaderContainer.Controls.Add(New LiteralControl(ds.Tables(0).Rows(i).ItemArray(0).ToString()))
address = "City : " & ds.Tables(0).Rows(i).ItemArray(1).ToString()
address = address & "State : " & ds.Tables(0).Rows(i).ItemArray(2).ToString()
address = address & "Country : " & ds.Tables(0).Rows(i).ItemArray(3).ToString()
pane1.ContentContainer.Controls.Add(New LiteralControl(address))
Accordion1.Panes.Add(pane1)
Next
End Sub
End Class