Ajax CalendarExtender
The Ajax Control Toolkit presents developers with a comprehensive assortment of controls, enabling the construction of exceptionally responsive and interactive Ajax-enabled Web applications. Among these controls is the CalendarExtender, which offers a seamless integration experience by effortlessly associating with both TextBox and Button controls.
CalendarExtender control
The CalendarExtender control provides a user-friendly and intuitive date selection interface that can be easily linked to a TextBox control. When the user interacts with the TextBox control, the CalendarExtender control is activated, allowing them to conveniently choose a desired date from a visually appealing calendar display. Additionally, the CalendarExtender control can also be associated with a Button control, providing an alternate means for users to access and interact with the date selection functionality.
This powerful integration capability empowers developers to enhance the user experience by providing a highly interactive and responsive date selection feature seamlessly integrated with TextBox and Button controls.

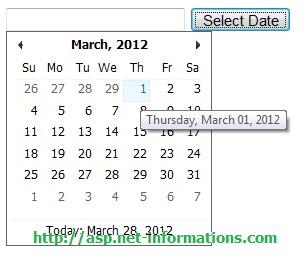
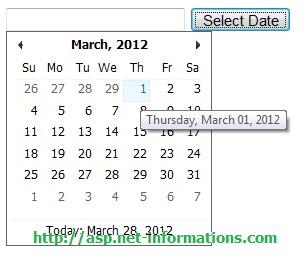
The above picture shows an Ajax CalendarExtender associate with a Button control , the source code follows :
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Select Date" />
<asp:CalendarExtender ID="CalendarExtender1" runat="server"
TargetControlID="TextBox1" PopupButtonID="Button1"/>
You can associate the CalendarExtender control to a Textbox control , the source code follows :
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:CalendarExtender ID="CalendarExtender2" runat="server"
TargetControlID="TextBox2" PopupButtonID="TextBox2"/>
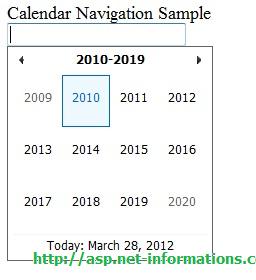
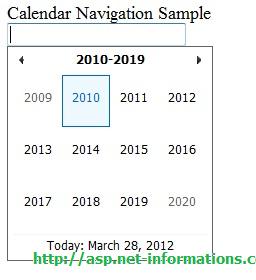
Create Calendar Navigation by employing Ajax Calendar Extender control. It will let you look through the years, months and date via calendar control.

GNU GPL version 3 License allows you to copy and paste the sentence below into another application. For you to do use Ajax Control Toolkit in your project you must include the AjaxControlToolkit.dll file in your project to get the magic touch.
Default.aspx
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
<script type="text/javascript">
function ShowNavigation(sender,args)
{
sender._switchMode("years", true);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:Label ID="Label1" runat="server" Text="Click Select Date Button to view Calendar"></asp:Label>
<br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Select Date" />
<asp:CalendarExtender ID="CalendarExtender1" runat="server"
TargetControlID="TextBox1" PopupButtonID="Button1"/>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Click inside textbox to view Calendar"></asp:Label>
<br />
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:CalendarExtender ID="CalendarExtender2" runat="server"
TargetControlID="TextBox2" PopupButtonID="TextBox2"/>
<br />
<br />
<asp:Label ID="Label3" runat="server" Text="Calendar Navigation Sample"></asp:Label>
<br />
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:CalendarExtender ID="CalendarExtender3"
runat="server" TargetControlID="TextBox3" OnClientShown="ShowNavigation" />
</div>
</form>
</body>
</html>