ASP.NET Ajax Accordion
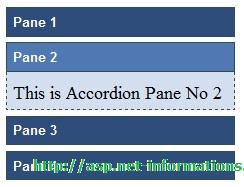
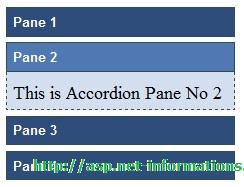
The Ajax Control Toolkit encompasses a comprehensive set of controls that empower developers to construct exceptionally dynamic and engaging Ajax-enabled Web applications. Among its remarkable offerings, the Accordion Control assumes the responsibility of organizing and presenting your content in an expandable manner, granting users the ability to click on individual Panes to reveal their associated content while discreetly hiding all other Panes

This intelligent control consists of multiple Accordion Panes, each diligently designed to showcase a solitary AccordionPane at any given moment. With careful consideration, each AccordionPane has been ingeniously crafted to comprise both a header and content tag, enabling seamless customization and tailoring to meet specific requirements. Furthermore, the Accordion Control readily accommodates the programmatically-driven population of both header and content tags, thereby empowering developers with an unparalleled level of flexibility and control over the Accordion Control's behavior and presentation.
VB.Net
Dim pane1 As New AjaxControlToolkit.AccordionPane()
pane1.ID = "pane1"
pane1.HeaderContainer.Controls.Add(New LiteralControl("Pane 1"))
pane1.ContentContainer.Controls.Add(New LiteralControl("This is Accordion Pane No 1"))
Accordion1.Panes.Add(pane1)
C#
AjaxControlToolkit.AccordionPane pane1 = new AjaxControlToolkit.AccordionPane();
pane1.ID = "pane1";
pane1.HeaderContainer.Controls.Add(new LiteralControl("Pane 1"));
pane1.ContentContainer.Controls.Add(new LiteralControl("This is Accordion Pane No 1"));
Accordion1.Panes.Add(pane1);
The following Asp.Net Ajax program shows how to set up an Accordion control with 4 panes in a web application. To use the Ajax Control Toolkit in your Visual Studio project, you should add reference to the AjaxControlToolkit.dll in your project.
Default.aspx
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.accordion {
width: 200px;
}
.accordionHeader {
border: 1px solid #2F4F4F;
color: white;
background-color: #2E4d7B;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionHeaderSelected {
border: 1px solid #2F4F4F;
color: white;
background-color: #5078B3;
font-family: Arial, Sans-Serif;
font-size: 12px;
font-weight: bold;
padding: 5px;
margin-top: 5px;
cursor: pointer;
}
.accordionContent {
background-color: #D3DEEF;
border: 1px dashed #2F4F4F;
border-top: none;
padding: 5px;
padding-top: 10px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Accordion
ID="Accordion1"
CssClass="accordion"
HeaderCssClass="accordionHeader"
HeaderSelectedCssClass="accordionHeaderSelected"
ContentCssClass="accordionContent"
runat="server">
</asp:Accordion>
</div>
</form>
</body>
</html>
Full Source | C#
using System;
using System.Web.UI;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
AjaxControlToolkit.AccordionPane pane1 = new AjaxControlToolkit.AccordionPane();
pane1.ID = "pane1";
pane1.HeaderContainer.Controls.Add(new LiteralControl("Pane 1"));
pane1.ContentContainer.Controls.Add(new LiteralControl("This is Accordion Pane No 1"));
Accordion1.Panes.Add(pane1);
AjaxControlToolkit.AccordionPane pane2 = new AjaxControlToolkit.AccordionPane();
pane2.ID = "pane2";
pane2.HeaderContainer.Controls.Add(new LiteralControl("Pane 2"));
pane2.ContentContainer.Controls.Add(new LiteralControl("This is Accordion Pane No 2"));
Accordion1.Panes.Add(pane2);
AjaxControlToolkit.AccordionPane pane3 = new AjaxControlToolkit.AccordionPane();
pane3.ID = "pane3";
pane3.HeaderContainer.Controls.Add(new LiteralControl("Pane 3"));
pane3.ContentContainer.Controls.Add(new LiteralControl("This is Accordion Pane No 3"));
Accordion1.Panes.Add(pane3);
AjaxControlToolkit.AccordionPane pane4 = new AjaxControlToolkit.AccordionPane();
pane4.ID = "pane4";
pane4.HeaderContainer.Controls.Add(new LiteralControl("Pane 4"));
pane4.ContentContainer.Controls.Add(new LiteralControl("This is Accordion Pane No 4"));
Accordion1.Panes.Add(pane4);
}
}
Full Source | VB.NET
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim pane1 As New AjaxControlToolkit.AccordionPane()
pane1.ID = "pane1"
pane1.HeaderContainer.Controls.Add(New LiteralControl("Pane 1"))
pane1.ContentContainer.Controls.Add(New LiteralControl("This is Accordion Pane No 1"))
Accordion1.Panes.Add(pane1)
Dim pane2 As New AjaxControlToolkit.AccordionPane()
pane2.ID = "pane2"
pane2.HeaderContainer.Controls.Add(New LiteralControl("Pane 2"))
pane2.ContentContainer.Controls.Add(New LiteralControl("This is Accordion Pane No 2"))
Accordion1.Panes.Add(pane2)
Dim pane3 As New AjaxControlToolkit.AccordionPane()
pane3.ID = "pane3"
pane3.HeaderContainer.Controls.Add(New LiteralControl("Pane 3"))
pane3.ContentContainer.Controls.Add(New LiteralControl("This is Accordion Pane No 3"))
Accordion1.Panes.Add(pane3)
Dim pane4 As New AjaxControlToolkit.AccordionPane()
pane4.ID = "pane4"
pane4.HeaderContainer.Controls.Add(New LiteralControl("Pane 4"))
pane4.ContentContainer.Controls.Add(New LiteralControl("This is Accordion Pane No 4"))
Accordion1.Panes.Add(pane4)
End Sub
End Class