Adding a Favicon To Your Website
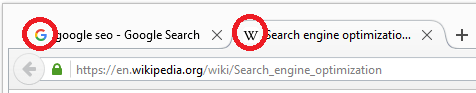
The favicon, also known as a shortcut icon, little icon or website icon that browsers display next to a page's title on a browser tab, or in the address bar next to its URL. So, many recent browsers display it as a visual reminder of the Web site identity in the address bar or in tabs.

How to add a Favicon to my site ?
Adding a Favicon to your Web site is a simple task. Just add an .ico image file that is either 16x16 pixels or 32x32 pixels in the webroot. Then, link to it in the header of your page like the following:
For cross browser compatibility, seems to be needed two lines for for favicon:
The webroot is the first place a browser will search. If it doesn't find an icon there, it checks the top-level directory of the server, so by putting it there you can have a default favicon for all the pages in your domain.
The favicon can be created using any image editing software, that allows the saving of .ico files. There are also many online services that will allow you to create a favicon for free.
Favicon sizeThe format for the image you have chosen must be 16x16 pixels or 32x32 pixels, using either 8-bit or 24-bit colors. The format of the image must be one of PNG (a W3C standard), GIF, or ICO. The other favicon sizes listed below:

A second method for specifying a favicon relies on using a predefined URI to identify the image: "/favicon", which is relative to the server root. This method works because some browsers have been programmed to look for favicons using that URI. You can put it in the root of your site and name it favicon.ico because some browsers look for it even if you don't link to it on your pages.
LimitationsThere are several limitations to the approaches described above. Some limitations listed below:
This approaches only work in HTML or XHTML
Keep in mind that for a user with a slow modem a favicon.ico may increase the page loading time by a few seconds if it is too large, so don't overdo it.
- Asp.Net Interview Questions (Part-1)
- Asp.Net Interview Questions (Part-2)
- Advantages of ASP.NET Web Development
- What is IIS - Internet Information Server
- What is Virtual Directory
- What is HttpHandler
- Page Directives in Asp.Net
- What is a postback
- What is IsPostBack
- What is global.asax
- Difference between Machine.config and web.config
- Difference between HTML control and Web Server control
- What is Query String
- Difference between Authentication and Authorization
- How to secure Connection Strings
- What is ASP.Net tracing
- Passing values between Asp.Net pages
- Differentiate between client side validation and server side validation
- How to Get host domain from URL
- Asp.Net Textbox value in Javascript
- AutoEventWireup attribute in ASP.NET
- Can I use multiple programming languages in a ASP.net Web Application?
- Difference: Response.Write and Response.Output.Write
- How many web.config files can I have in an application?
- What is Protected Configuration in asp.net?
- Static variablesin .Net , what is their life span?
- Difference between ASP Session and ASP.NET Session?
- What does mean Stateless in Asp.Net?
- What is the Difference between session and caching?
- What are different types of caching using cache object of ASP.NET?
- Which method is used to remove the cache object?
- How many types of Cookies are available in ASP.NET?
- What is Page Life Cycle in ASP.net?
- What is the code behind and Inline Code in Asp.Net?
- What is master page in ASP.NET?
- Can you change a Master Page dynamically at runtime?
- What is cross-page posting in ASP.NET?
- How to redirect a page in asp.net without performing a round trip ?
- How to register custom server control on ASP.NET page?
- How do you validate Input data in Asp.Net?
- What's the difference between ViewData and ViewBag?
- Difference between Response.Redirect and Server.Transfer
- What is the function of the CustomValidator control?
- Define RequiredFieldValidator?
- Difference between custom control and user control
- Difference between Label and Literal control in ASP.Net
- What are the major events in Global.Asax file?
- What is Event Bubbling in asp.net ?
- What is Delay signing?
- What is the difference between in-proc and out-of-proc?
- What is the difference between POST and GET?
- A potentially dangerous Request.Form value was detected from the client