How to Embed Youtube Video in Html
To add a YouTube video to your website, you can use the YouTube Embed Player. Here are the detailed steps with examples:
Find the YouTube Video
Go to YouTube and find the video you want to embed on your website.
Click on the video to open it.
Access the Share Option
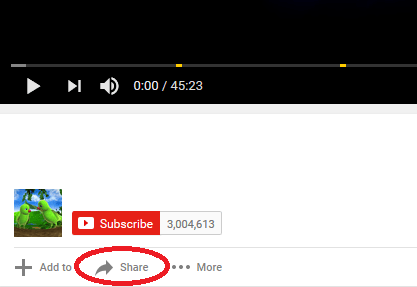
Below the video player, click the "Share" button.

Access the Embed Option
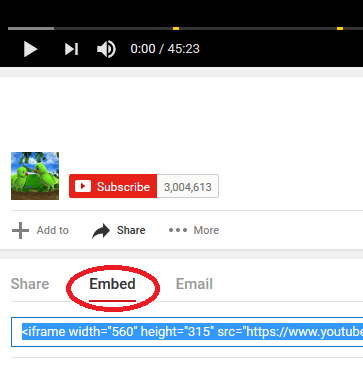
After clicking "Share," you'll see the "Embed" option. Click on it.

Customize the Video Player (Optional)
You can customize the video player's size by adjusting the width and height in the embed code. Make sure to maintain the video's aspect ratio for a proper display. For example:
Copy the Embed Code
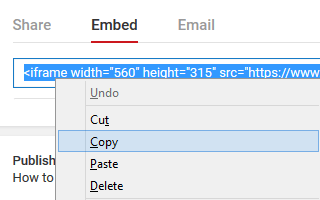
You will see an embed code generated for your video. Copy this code to your clipboard.

Add the Embed Code to Your Website
Open your website's HTML file in a text editor or content management system (CMS) like WordPress or Wix.
Find the location on your webpage where you want to insert the video.
Paste the copied embed code into your HTML at that location.
Save and Publish
Save your HTML file and upload it to your web server or publish it using your CMS.
View Your Website
Open your website in a web browser, and you should see the YouTube video embedded on the page.
Conclusion
To add a YouTube video to your website, first, find the video on YouTube and click "Share" to access the embed code. Customize the video player dimensions if needed, copy the embed code, paste it into your website's HTML, and then save and publish your webpage to display the YouTube video on your site.
- How to Print Screen
- How to View Hidden Files in Windows 11, 10, 8 and 7
- Fahrenheit to Celsius Temperatire Conversion Formula
- How to zip files - Compress and uncompress files
- How to Use Robocopy
- How to WMIC ?
- How to recover deleted files
- Microsoft Outlook POP3 Settings, Microsoft Outlook IMAP Settings
- How to Update Windows 11
- What is Three-Tier Architecture ?
- What Is an API (Application Program Interface) ?
- Differences Between HTML4 And HTML5
- How to choose the best antivirus software
- what is the difference between x64 and x86
- Learn Multiplication of Tables
- What is a Proxy Server?
- How to use a Google Android phone as a Wi-Fi hotspot
- How to automatically redirect a Web Page to another URL
- How to Download YouTube Videos
- What is a Phishing Attack ? How can I avoid them?
- What is a Call To Action?
- What's the Difference Between JPG and PNG?
- What Is a "500 Internal Server Error" and How Do I Fix It?
- What is the difference between OTF and TTF fonts
- How to enable flash player on chrome
- How to Select a Video Editing Software
- Why am I getting a "Your connection is not private error" in Chrome
- How to block "Deceptive site ahead" security error?
- Crypto for beginners: What is cryptocurrency?
- What is Bitcoin and how does it work?
- How to fix HTTP Error 502 Bad gateway
- GET url returns "data:text/html,chromewebdata"
- Chrome:Your Clock Is Ahead / Your Clock Is Behind Error
- How to fix ERR_UNKNOWN_URL_SCHEME
- SSL Error on Port 443
- How to Fix This Site Can't Be Reached Error in Chrome
- A disk read error occurred, Press Ctrl+Alt+Del to restart
- How to use System Restore on Windows 10
- What is HTTP error 503 and how do you fix it?
- How to get help in Windows 10
- How To Disable Windows 10 Forced Updates
- How to Fix Google Chrome Error - ERR_SSL_PROTOCOL_ERROR
- How to reset windows 10 password
- What is Blockchain?
- How To Fix: ERR_PROXY_CONNECTION_FAILED
- Unable to send mail through smtp.gmail.com
- How to fix DNS_PROBE_FINISHED_NXDOMAIN
- How to use GTMetrix to Speed up Your Website?
- How to fix System Thread Exception Not Handled Error
- How to fix ERR_INTERNET_DISCONNECTED Error
- WiFi Connected But No Internet Access – How to Fix?
- How to fix a HTTP Error 400: Bad Request?
- What is Deprecation
- How to Fix a 403 Forbidden Error
- What is the maximum length of a URL in different browsers?
- SSL Certificate Problem: Unable to get Local Issuer Certificate
- How to Fix the ERR_CONNECTION_TIMED_OUT Error
- What does localhost:8080 mean?
- How to reduce initial server response time
- 414 Request-URI Too Long - HTTP
- Message channel closed before a response was received