RadioButton Control in ASP.NET
A radio button provides the user with the ability to select just one option from a predetermined array of choices. Upon clicking on a radio button, it instantly assumes a checked state, signifying the user's selection, while simultaneously causing all other radio buttons within the same group to revert to an unchecked state. This logical grouping of radio buttons is established by assigning them the same GroupName property, thereby facilitating their interrelated behavior.
 VB.Net
VB.Net
RadioButton1.Checked = True
C#
RadioButton1.Checked = true;
To ensure clarity and facilitate user interaction, employing a radio button is highly recommended when you specifically desire the user to make a single, exclusive selection. Conversely, if your objective is to allow the user to freely choose multiple suitable options, a check box is the preferred choice.
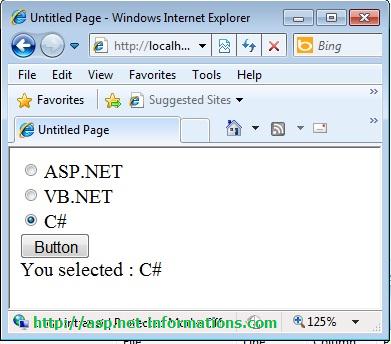
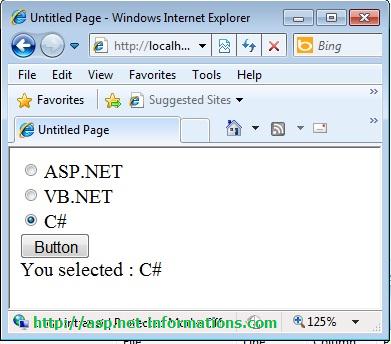
The following ASP.NET program gives three option button to select. When the user select any option button , the label control displays the which option button is selected.
Default.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:RadioButton ID="RadioButton1" GroupName="language" runat="server" Text="ASP.NET" /><br />
<asp:RadioButton ID="RadioButton2" GroupName="language" runat="server" Text="VB.NET" /><br />
<asp:RadioButton ID="RadioButton3" GroupName="language" runat="server" Text="C#" /><br />
<asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" /><br />
<asp:Label ID="Label1" runat="server" Text="Label1"></asp:Label>
</div>
</form>
</body>
</html>
Full Source | C#
using System;
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
if (RadioButton1.Checked == true)
{
Label1.Text = "You selected : ASP.NET";
}
else if (RadioButton2.Checked == true )
{
Label1.Text = "You selected : VB.NET";
}
else if (RadioButton3.Checked == true)
{
Label1.Text = "You selected : C#";
}
else
{
Label1.Text = "";
}
}
}
Full Source | VB.NET
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
If RadioButton1.Checked = True Then
Label1.Text = "You selected : ASP.NET"
ElseIf RadioButton2.Checked = True Then
Label1.Text = "You selected : VB.NET"
ElseIf RadioButton3.Checked = True Then
Label1.Text = "You selected : C#"
End If
End Sub
End Class
 VB.Net
VB.Net