Treeview Control in ASP.NET
The TreeView control in ASP.NET is designed to organize and display hierarchical data using a collection of TreeViewItem controls. It offers great flexibility by allowing you to populate it with data from various sources such as XML files, site-map files, strings, or databases.
TreeView control
The TreeView control presents information in a structured and collapsible format, providing an intuitive way for users to navigate through the hierarchical data. The top-level nodes, known as root nodes, can be expanded or collapsed based on the presence of child nodes.

To expand or collapse a TreeNode, users can click on the plus sign (+) button displayed next to the TreeNode. This action reveals or hides the child nodes associated with that TreeNode. Additionally, developers can programmatically expand or collapse a TreeNode by calling the TreeNode.Expand method, allowing for dynamic control over the TreeView's state.
Here's an example of a basic TreeView control in ASP.NET:
<asp:TreeView ID="treeViewExample" runat="server">
<Nodes>
<asp:TreeNode Text="Root Node">
<asp:TreeNode Text="Child Node 1"></asp:TreeNode>
<asp:TreeNode Text="Child Node 2"></asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
In this example, the TreeView control with the ID "treeViewExample" contains a root node with two child nodes.
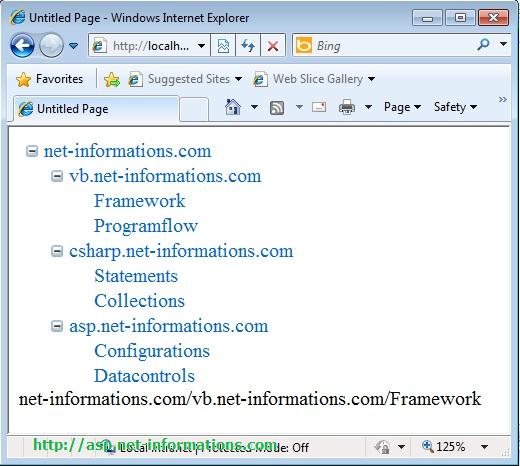
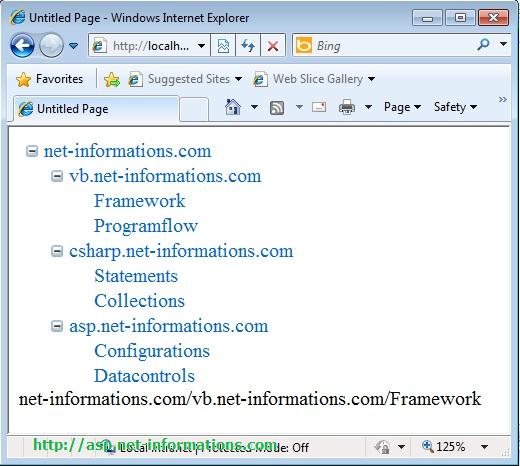
The following ASP.NET program shows how to load data from an XML file to a Treeview control.
websites.xml
<?xml version="1.0" encoding="utf-8" ?>
<net-informations.com>
<https://net-informations.com/vb/default.htm>
<Framework />
<Programflow />
</https://net-informations.com/vb/default.htm>
<csharp.net-informations.com>
<Statements />
<Collections />
</csharp.net-informations.com>
<https://net-informations.com/asp/default.htm>
<Configurations />
<Datacontrols />
</https://net-informations.com/asp/default.htm>
</net-informations.com>
Default.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server"
onselectednodechanged="TreeView1_SelectedNodeChanged">
</asp:TreeView>
</div>
<asp:XmlDataSource
id="websites"
DataFile="https://net-informations.com/asp/webcontrols/websites.xml"
Runat="server" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>
Full Source | C#
using System;
using System.Data ;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
TreeView1.DataSourceID = "websites";
}
protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e)
{
Label1.Text = TreeView1.SelectedNode.ValuePath;
}
}
Full Source | VB.NET
Imports System.Data
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
TreeView1.DataSourceID = "websites"
End Sub
Protected Sub TreeView1_SelectedNodeChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles TreeView1.SelectedNodeChanged
Label1.Text = TreeView1.SelectedNode.ValuePath
End Sub
End Class
Conclusion
The TreeView control's versatility makes it a valuable tool for displaying hierarchical data in a user-friendly manner. It provides interactive navigation and offers various customization options to adapt its appearance and behavior to suit your application's requirements.