Checkbox in ASP.NET GridView Control
The GridView control offers several distinct advantages over other data-bound controls. One key advantage is its seamless integration with data source capabilities, allowing it to automatically use the functionalities provided by the underlying data source. This simplifies development and enhances the control's overall functionality.
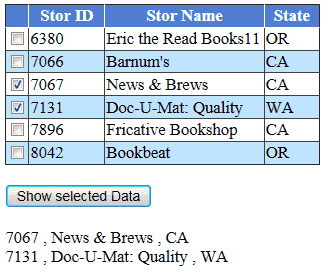
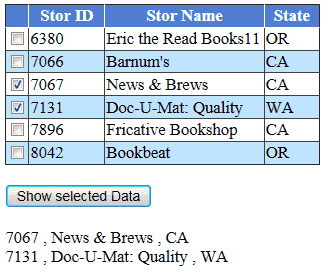
Selecting multiple checkboxes inside a GridView control
The GridView control provides programmers with the flexibility to utilize any type of Web control within its columns through the use of TemplateField. This feature enables developers to customize the appearance and behavior of individual cells within the GridView, tailoring them to meet specific requirements.
One common requirement in ASP.NET programs is the need to insert a checkbox in the GridView header template, enabling users to check or uncheck all rows at once. This functionality is often utilized for tasks such as deleting multiple rows in the GridView. In this lesson, you will learn how to incorporate a checkbox within the GridView control and implement the selection of multiple checkboxes. You will also discover how to retrieve the values of the selected checkboxes, providing the ability to perform further operations based on the user's selection.

Database
In this article I have used Microsoft's Pubs database for sample data. You can download it free from the following link.
Download Using Checkbox in ASP.NET GridView Control
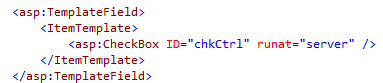
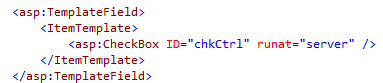
You can insert a CheckBox control inside a GridView using TemplateField.

How to fire an event in a checkbox inside a GridView
Here we placed a Button control for fire and event to retrieve the selected rows values from GridView to a Label on a Button Click event. From the following program you can learn how to fire an event and retrieve the selected values from GridView Control.
Default.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>GridView Checkbox</title>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="#BFE4FF" />
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chkCtrl" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="stor_id" HeaderText="Stor ID" ItemStyle-Width="70" />
<asp:BoundField DataField="stor_name" HeaderText="Stor Name" ItemStyle-Width="150" />
<asp:BoundField DataField="state" HeaderText="State" ItemStyle-Width="50" />
</Columns>
</asp:GridView>
<br />
<asp:Button ID="btnDisplay" runat="server" Text="Show selected Data" OnClick="btmDisplay_Click" />
<br /><br />
<asp:Label ID="lblmsg" runat="server" />
</form>
</body>
</html>
C# Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
SqlDataAdapter adapter = new SqlDataAdapter();
DataSet ds = new DataSet();
string sql = null;
string connetionString = "Data Source=.;Initial Catalog=pubs;User ID=sa;Password=*****";
sql = "select stor_id,stor_name,state from stores";
SqlConnection connection = new SqlConnection(connetionString);
connection.Open();
SqlCommand command = new SqlCommand(sql, connection);
adapter.SelectCommand = command;
adapter.Fill(ds);
adapter.Dispose();
command.Dispose();
connection.Close();
GridView1.DataSource = ds.Tables[0];
GridView1.DataBind();
}
}
protected void btmDisplay_Click(object sender, EventArgs e)
{
string data = "";
foreach (GridViewRow row in GridView1.Rows)
{
if (row.RowType == DataControlRowType.DataRow)
{
CheckBox chkRow = (row.Cells[0].FindControl("chkCtrl") as CheckBox);
if (chkRow.Checked)
{
string storid = row.Cells[1].Text;
string storname = row.Cells[2].Text;
string state = row.Cells[3].Text;
data = data + storid + " , " + storname + " , " + state + "<br>";
}
}
}
lblmsg.Text = data;
}
}
VB.Net Source Code
Imports System.Drawing
Imports System.Data.SqlClient
Imports System.Data
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Dim adapter As New SqlDataAdapter()
Dim ds As New DataSet()
Dim sql As String = Nothing
Dim connetionString As String = "Data Source=.;Initial Catalog=pubs;User ID=sa;Password=*****"
sql = "select stor_id,stor_name,state from stores"
Dim connection As New SqlConnection(connetionString)
connection.Open()
Dim command As New SqlCommand(sql, connection)
adapter.SelectCommand = command
adapter.Fill(ds)
adapter.Dispose()
command.Dispose()
connection.Close()
GridView1.DataSource = ds.Tables(0)
GridView1.DataBind()
End If
End Sub
Protected Sub btmDisplay_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim data As String = ""
For Each row As GridViewRow In GridView1.Rows
If row.RowType = DataControlRowType.DataRow Then
Dim chkRow As CheckBox = TryCast(row.Cells(0).FindControl("chkCtrl"), CheckBox)
If chkRow.Checked Then
Dim storid As String = row.Cells(1).Text
Dim storname As String = row.Cells(2).Text
Dim state As String = row.Cells(3).Text
data = (Convert.ToString((Convert.ToString((data & storid) + " , ") & storname) + " , ") & state) + "<br>"
End If
End If
Next
lblmsg.Text = data
End Sub
End Class