ASP.NET GridView Delete
The GridView control indeed offers numerous built-in functionalities that facilitate sorting, updating, deleting, selecting, and paging operations on the displayed items. When deleting a row from the GridView, it is common to include a confirmation message to ensure that the user intends to proceed with the deletion.

Download Database
In this article I have used Microsoft's Pubs database for sample data. You can download it free from the following link.
Download
Before you start to create Edit functionality on GridView in your asp file, you should create a ConnectionString in your web.Config File. Double click the web.config file on the right hand side of the Visual Studio and add the following connectionstring code in that file.

Web.Config File
<?xml version="1.0"?>
<configuration>
<connectionStrings>
<add name="SQLDbConnection"
connectionString="Server=Your-Server-Name; Database=pubs; User Id=sa; password= your-passoword"
providerName="System.Data.SqlClient" />
</connectionStrings>
</configuration>
To enable delete , set the AutoGenerateDeleteButton to true and specify the delete command in the SqlDataSource.
DeleteCommand="DELETE From [stores] WHERE [stor_id] = @stor_id"
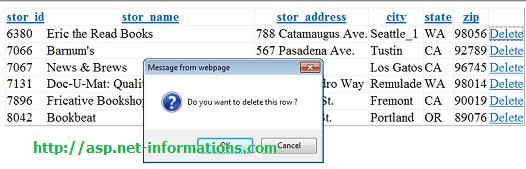
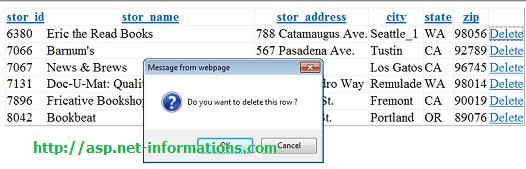
Here we are trying to display a confirmation message before deleting the specified row. In order to doing this we have to write a small Javascript code for display confirmation message.
function isDelete()
{
return confirm("Do you want to delete this row ?");
}
We have to call this Javascript function on OnClientClick event of the delete LinkButton.
<asp:LinkButton ID="DeleteBtn" runat="server" CommandName="Delete"
OnClientClick="return isDelete();">Delete</asp:LinkButton>
The follwoing ASP.NET program shows how to delete a row from Gridview and display a confirmation message before deleting the specified row.
Default.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript">
function isDelete()
{
return confirm("Do you want to delete this row ?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"
AllowSorting="True" DataSourceID="SqlDataSource1" AllowPaging="True" DataKeyNames="stor_id" >
<Columns>
<asp:BoundField ReadOnly="True" HeaderText="stor_id"
DataField="stor_id" SortExpression="stor_id"></asp:BoundField>
<asp:BoundField HeaderText="stor_name" DataField="stor_name"
SortExpression="stor_name"></asp:BoundField>
<asp:BoundField HeaderText="stor_address" DataField="stor_address"
SortExpression="stor_address"></asp:BoundField>
<asp:BoundField HeaderText="city" DataField="city"
SortExpression="city"></asp:BoundField>
<asp:BoundField HeaderText="state" DataField="state"
SortExpression="state"></asp:BoundField>
<asp:BoundField HeaderText="zip" DataField="zip"
SortExpression="zip"></asp:BoundField>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteBtn" runat="server" CommandName="Delete"
OnClientClick="return isDelete();">Delete
</asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:SQLDbConnection %>"
SelectCommand="select * from stores"
DeleteCommand="DELETE From [stores] WHERE [stor_id] = @stor_id" >
<DeleteParameters>
<asp:Parameter Name="stor_id" Type="String" />
</DeleteParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
Full Source | C#
using System;
using System.Configuration;
using System.Data;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string cellID = e.Row.Cells[0].Text;
LinkButton deleteButton = (LinkButton)e.Row.Cells[6].FindControl("DeleteBtn");
if (deleteButton != null)
{
deleteButton.Attributes.Add("onclick", "return isDelete();");
}
}
}
}
Full Source | VB.NET
Imports System.Data
Imports System.Web.UI.WebControls
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
Dim cellID As String = e.Row.Cells(0).Text
Dim deleteButton As LinkButton = DirectCast(e.Row.Cells(6).FindControl("DeleteBtn"), LinkButton)
If deleteButton IsNot Nothing Then
deleteButton.Attributes.Add("onclick", "return isDelete();")
End If
End If
End Sub
End Class