Freeze Gridview Header row, Scroll in GridView
The GridView control offers numerous features that make it a versatile tool for displaying data, including the ability to present an entire collection of data, facilitate sorting and paging, and enable inline editing. However, there are instances when we need to present a large dataset within a limited space on a web form.
How to Freeze GridView Header Row ?
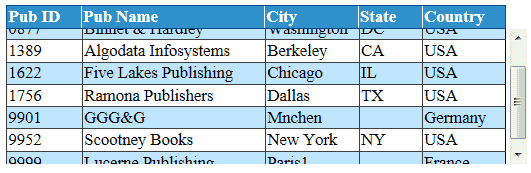
When the GridView becomes scrollable to accommodate a large amount of data, a potential challenge arises: the headers of the GridView scroll along with the other contents, making it difficult for users to interpret the data effectively. In such situations, it is beneficial to freeze the header row, allowing users to scroll through the data while keeping the header row fixed.
By freezing the header row, users can easily understand the column headings as they scroll through the dataset. This approach enhances the usability of the GridView, providing a better visual context for the displayed data.
Implementing a frozen header row in a GridView typically involves CSS and JavaScript techniques to achieve the desired behavior. By applying appropriate styles and scripting, developers can ensure that the header row remains fixed at the top of the GridView, regardless of scrolling actions.
Freezing the header row in a scrollable GridView optimizes the user experience, making it easier to comprehend the data presented. It helps users navigate and interpret large datasets without losing sight of the column headers, resulting in a more efficient and user-friendly interface.

Database
In this article I have used Microsoft's Pubs database for sample data. You can download it free from the following link.
DownloadFreeze Gridview Row
The use of the GridView's ShowHeader =" false" was followed by HTML Table that was placed just under the GridView containing the Header. When placed at the top, this row is always at the same level and the user can scroll both through it and the GridView to view the data.
How to scroll gridview data ?
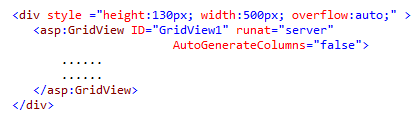
Here the program places the GridView inside a Div and fixed the Div height. So the entire GridView data we can see it inside the Div by scrolling.
Adding scrollbar to GridView

The following source code will show how to display a frozen header and scrollable data in GridView.
Default.aspx- ASP.NET Simple GridView
- Sorting , Paging and AutoGenerateColumns
- ASP.NET GridView Editing
- ASP.NET GridView Delete
- DropDownList in GridView
- Create Gridview at runtime
- Asp.Net Gridview - Add, Edit and delete
- Gridview export to Excel
- Gridview export to CSV
- Asp.Net GridView summary on Footer
- Subtotal row in Gridview
- SubTotal and GrandTotal in GridView
- Create Gridview without database
- GridView from Stored Procedure
- How to create Gridview Popup Form
- How to create a Blank row in gridview
- Nested GridView in ASP.NET
- Auto Generate Row Number in GridView
- Image between GridView rows
- How to select a row in gridview
- Checkbox in ASP.NET GridView Control