How to select a row in gridview
The GridView control is a versatile component used to present data source values in a tabular format. It offers distinct advantages over other data-bound controls, particularly its seamless integration with data source capabilities. The GridView control automatically adapts to the underlying data source, using its features to enhance functionality and provide a richer user experience.
How to get selected row values from a Gridview control
In certain scenarios, it becomes necessary to select an entire row in the GridView for various purposes. This selection could be used for tasks such as data manipulation, updating, deleting, or performing specific operations on the selected row. The GridView control facilitates this selection process, empowering developers to access and manipulate the data within the selected row effectively.

This row-level selection capability offered by the GridView control enhances flexibility and interactivity within applications. It empowers developers to build dynamic and responsive user interfaces, allowing users to interact with data in a more intuitive and efficient manner.
Database
In this article I have used Microsoft's Pubs database for sample data. You can download it free from the following link.
Download Gridview Select Row Without Using SELECT Button
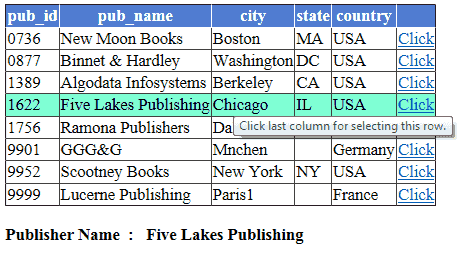
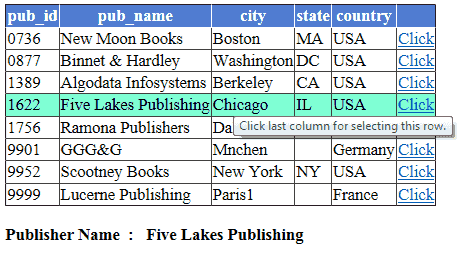
By adding the onmouseover event to Rowin GridView the selected Row can be Highlighted. The proceeding snippet will color the GridView row when over mouse motioning.
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Attributes["onmouseover"] = "this.style.backgroundColor='aquamarine';";
e.Row.Attributes["onmouseout"] = "this.style.backgroundColor='white';";
}
How to get selected row values from a Gridview control
Compose with GridView Cell value in the SelectedIndexChanged handler. The follwing code fetches the Cell Value upon GridView on-warned SelectedIndexChanged event.
protected void OnSelectedIndexChanged(object sender, EventArgs e)
{
string pName = GridView1.SelectedRow.Cells[1].Text;
msg.Text = "<b>Publisher Name : " + pName + "</b>";
}
The following source code will highlight GridView row on mouse over and select Cell value on Click event.
Default.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"
OnRowDataBound="GridView1_RowDataBound" OnSelectedIndexChanged = "OnSelectedIndexChanged">
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:BoundField DataField="pub_id" HeaderText="pub_id" />
<asp:BoundField DataField="pub_name" HeaderText="pub_name" />
<asp:BoundField DataField="city" HeaderText="city" />
<asp:BoundField DataField="state" HeaderText="state" />
<asp:BoundField DataField="country" HeaderText="country" />
<asp:ButtonField Text="Click" CommandName="Select" ItemStyle-Width="30" />
</Columns>
</asp:GridView>
<br />
<asp:Label ID="msg" runat="server" Text=""></asp:Label>
</div>
</form>
</body>
</html>
C# Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlDataAdapter adapter = new SqlDataAdapter();
DataSet ds = new DataSet();
int i = 0;
string sql = null;
string connetionString = "Data Source=.;Initial Catalog=pubs;User ID=sa;Password=*****";
sql = "select * from publishers";
SqlConnection connection = new SqlConnection(connetionString);
connection.Open();
SqlCommand command = new SqlCommand(sql, connection);
adapter.SelectCommand = command;
adapter.Fill(ds);
adapter.Dispose();
command.Dispose();
connection.Close();
GridView1.DataSource = ds.Tables[0];
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Attributes["onmouseover"] = "this.style.backgroundColor='aquamarine';";
e.Row.Attributes["onmouseout"] = "this.style.backgroundColor='white';";
e.Row.ToolTip = "Click last column for selecting this row.";
}
}
protected void OnSelectedIndexChanged(object sender, EventArgs e)
{
string pName = GridView1.SelectedRow.Cells[1].Text;
msg.Text = "<b>Publisher Name : " + pName + "</b>";
}
}
VB.Net Source Code
Imports System.Drawing
Imports System.Data.SqlClient
Imports System.Data
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim adapter As New SqlDataAdapter()
Dim ds As New DataSet()
Dim i As Integer = 0
Dim sql As String = Nothing
Dim connetionString As String = "Data Source=.;Initial Catalog=pubs;User ID=sa;Password=*****"
sql = "select * from publishers"
Dim connection As New SqlConnection(connetionString)
connection.Open()
Dim command As New SqlCommand(sql, connection)
adapter.SelectCommand = command
adapter.Fill(ds)
adapter.Dispose()
command.Dispose()
connection.Close()
GridView1.DataSource = ds.Tables(0)
GridView1.DataBind()
End Sub
Protected Sub GridView1_RowDataBound(sender As Object, e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
e.Row.Attributes("onmouseover") = "this.style.backgroundColor='aquamarine';"
e.Row.Attributes("onmouseout") = "this.style.backgroundColor='white';"
e.Row.ToolTip = "Click last column for selecting this row."
End If
End Sub
Protected Sub OnSelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
Dim pName As String = GridView1.SelectedRow.Cells(1).Text
msg.Text = (Convert.ToString("<b>Publisher Name : ") & pName) + "</b>"
End Sub
End Class