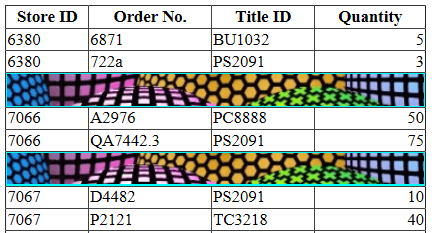
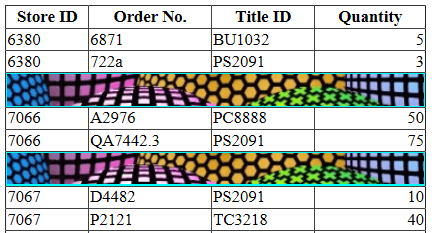
Image between GridView rows
The GridView control is the successor to the DataGrid and extends it in a number of ways. In GridView control, you can place images between your gridview rows data. In the previous lesson you already saw how to place blank row between gridview rows.
Blank row inside GridView Rows 
Database
In this article I have used Microsoft's Pubs database for sample data. You can download it free from the following link.
Download Image between GridView rows
In this program, additional functionality is being added to the GridView control to display an image within a blank row. The program retrieves data from the sales table in the Pubs database and groups the data based on the stor_id field.
During the retrieval process, the program identifies changes in the stor_id values to determine when a row data change occurs within the GridView. At each new stor_id value, a blank row is inserted to visually separate the groups of data. Within this blank row, an image is placed to provide a distinct visual marker.
This functionality adds visual structure to the GridView, providing a more organized and intuitive presentation of the data. Users can easily grasp the grouping and changes in stor_id values, improving their overall comprehension of the dataset.
From the following program you can understand how to place an image between GridView rows.
Default.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" Width="400px"
onrowdatabound="GridView1_RowDataBound" onrowcreated="GridView1_RowCreated">
<Columns>
<asp:BoundField DataField="stor_id" HeaderText="Store ID" />
<asp:BoundField DataField="ord_num" HeaderText="Order No." />
<asp:BoundField DataField="title_id" HeaderText="Title ID" />
<asp:BoundField DataField="qty" HeaderText="Quantity" ItemStyle-HorizontalAlign="Right"/>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
C# Source Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
int storid = 0;
int rowIndex = 1;
protected void Page_Load(object sender, EventArgs e)
{
SqlDataAdapter adapter = new SqlDataAdapter();
DataSet ds = new DataSet();
int i = 0;
string sql = null;
string connetionString = "Data Source=.;Initial Catalog=pubs;User ID=sa;Password=zen412";
sql = "select distinct top 14 stor_id,ord_num,title_id,qty from sales group by stor_id,ord_num,title_id,qty";
SqlConnection connection = new SqlConnection(connetionString);
connection.Open();
SqlCommand command = new SqlCommand(sql, connection);
adapter.SelectCommand = command;
adapter.Fill(ds);
adapter.Dispose();
command.Dispose();
connection.Close();
GridView1.DataSource = ds.Tables[0];
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
storid = Convert.ToInt32(DataBinder.Eval(e.Row.DataItem, "stor_id").ToString());
}
}
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
bool newRow = false;
if ((storid > 0) && (DataBinder.Eval(e.Row.DataItem, "stor_id") != null))
{
if (storid != Convert.ToInt32(DataBinder.Eval(e.Row.DataItem, "stor_id").ToString()))
newRow = true;
}
if ((storid > 0) && (DataBinder.Eval(e.Row.DataItem, "stor_id") == null))
{
newRow = true;
rowIndex = 0;
}
if (newRow)
{
AddNewRow(sender, e);
}
}
public void AddNewRow(object sender, GridViewRowEventArgs e)
{
GridView GridView1 = (GridView)sender;
GridViewRow NewTotalRow = new GridViewRow(0, 0, DataControlRowType.DataRow, DataControlRowState.Insert);
NewTotalRow.Font.Bold = true;
NewTotalRow.BackColor = System.Drawing.Color.Aqua;
TableCell HeaderCell = new TableCell();
HeaderCell.Height = 10;
HeaderCell.HorizontalAlign = HorizontalAlign.Center ;
HeaderCell.ColumnSpan = 4;
System.Web.UI.WebControls.Image img = new System.Web.UI.WebControls.Image();
string imageUrl = "bubble.png";
img.ImageUrl = imageUrl;
HeaderCell.Wrap = false;
HeaderCell.Controls.Add(img);
NewTotalRow.Cells.Add(HeaderCell);
GridView1.Controls[0].Controls.AddAt(e.Row.RowIndex + rowIndex, NewTotalRow);
rowIndex++;
}
}
VB.Net Source Code
Imports System.Drawing
Imports System.Data.SqlClient
Imports System.Data
Partial Class _Default
Inherits System.Web.UI.Page
Dim storid As Integer = 0
Dim rowIndex As Integer = 1
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim adapter As New SqlDataAdapter()
Dim ds As New DataSet()
Dim i As Integer = 0
Dim sql As String = Nothing
Dim connetionString As String = "Data Source=.;Initial Catalog=pubs;User ID=sa;Password=zen412"
sql = "select distinct top 14 stor_id,ord_num,title_id,qty from sales group by stor_id,ord_num,title_id,qty"
Dim connection As New SqlConnection(connetionString)
connection.Open()
Dim command As New SqlCommand(sql, connection)
adapter.SelectCommand = command
adapter.Fill(ds)
adapter.Dispose()
command.Dispose()
connection.Close()
GridView1.DataSource = ds.Tables(0)
GridView1.DataBind()
End Sub
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
storid = Convert.ToInt32(DataBinder.Eval(e.Row.DataItem, "stor_id").ToString())
End If
End Sub
Protected Sub GridView1_RowCreated(ByVal sender As Object, ByVal e As GridViewRowEventArgs)
Dim newRow As Boolean = False
If (storid > 0) AndAlso (DataBinder.Eval(e.Row.DataItem, "stor_id") IsNot Nothing) Then
If storid <> Convert.ToInt32(DataBinder.Eval(e.Row.DataItem, "stor_id").ToString()) Then
newRow = True
End If
End If
If (storid > 0) AndAlso (DataBinder.Eval(e.Row.DataItem, "stor_id") Is Nothing) Then
newRow = True
rowIndex = 0
End If
If newRow Then
AddNewRow(sender, e)
End If
End Sub
Public Sub AddNewRow(ByVal sender As Object, ByVal e As GridViewRowEventArgs)
Dim GridView1 As GridView = DirectCast(sender, GridView)
Dim NewTotalRow As New GridViewRow(0, 0, DataControlRowType.DataRow, DataControlRowState.Insert)
NewTotalRow.Font.Bold = True
NewTotalRow.BackColor = System.Drawing.Color.Aqua
Dim HeaderCell As New TableCell()
HeaderCell.Height = 10
HeaderCell.HorizontalAlign = HorizontalAlign.Center
HeaderCell.ColumnSpan = 4
Dim img As New System.Web.UI.WebControls.Image()
Dim imageUrl As String = "bubble.png"
img.ImageUrl = imageUrl
HeaderCell.Wrap = False
HeaderCell.Controls.Add(img)
NewTotalRow.Cells.Add(HeaderCell)
GridView1.Controls(0).Controls.AddAt(e.Row.RowIndex + rowIndex, NewTotalRow)
rowIndex += 1
End Sub
End Class