How to create Gridview Popup Form
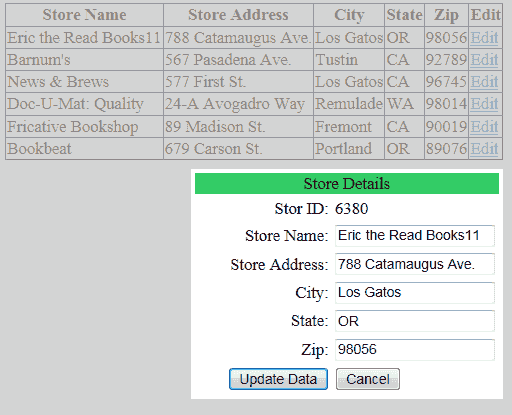
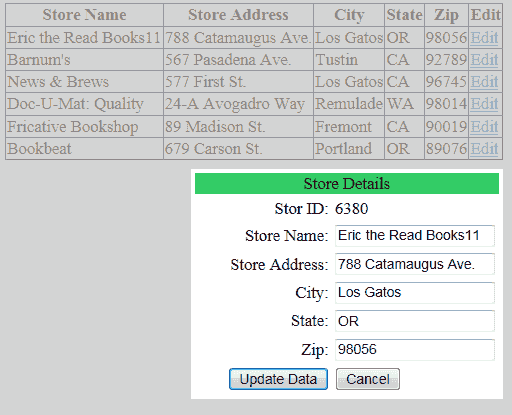
Following program shows how to create a Popup window from a Gridview Event. In this program we are using ModalPopup extender to display a Popup window in the webpage.
Ajax ModalPopup extender
The Ajax ModalPopup extender in Asp.Net is a valuable tool that enables a page to present content to the user in a "modal" manner. This means that the user's interaction with the rest of the page is restricted while the popup window is active, creating a focused and immersive user experience.
The ModalPopup extender allows developers to display various types of content within the popup window. This content can range from ASP.NET server controls to HTML elements and can be customized to suit the specific requirements of the application.
ModalPopup extender
Through ModalPopup extender, developers can thus create eloquent solutions providing the necessary information to users what to focus on or how to use a program. Such modal behavior guarantees that the focus of the user is on the content within a popup window rather than on the whole site content, thus avoiding the risk of the user getting distracted by both the content and the browsing.
This extender is a powerful tool for creating interactive and dynamic user interfaces in Asp.Net applications. It provides a straightforward approach to presenting content in a modal manner, enhancing usability and user engagement.If you want to know more about Asp.Net Ajax click the following link...
Asp.Net Ajax Tutorial 
Database
In this article I have used Microsoft's Pubs database for sample data. You can download it free from the following link.
Download
In this application, we display some data from Publisher table and provide a LinkBotton to edit the rows. When click on the LinkButton, a Popup window will appear and it allows to edit the row. The ModalPopupExtender that this popup is attached to has a hidden TargetControl.
It is important to note that, you should register Assembly in you aspx page top line.
<%@ Register Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit" TagPrefix="asp" %>
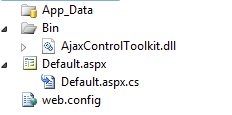
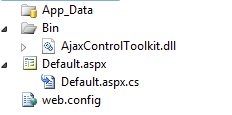
And add AjaxControlToolkit.dll to your bin folder before you do the Popup coding.
 Default.aspx
Default.aspx
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Popup Window</title>
<style type="text/css">
.tableBackground
{
background-color:silver;
opacity:0.7;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<div>
<asp:GridView runat="server" ID="gridView1" DataKeyNames="stor_id" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="stor_name" HeaderText="Store Name" />
<asp:BoundField DataField="stor_address" HeaderText="Store Address" />
<asp:BoundField DataField="city" HeaderText="City" />
<asp:BoundField DataField="state" HeaderText="State" />
<asp:BoundField DataField="zip" HeaderText="Zip" />
<asp:TemplateField HeaderText="Edit">
<ItemTemplate>
<asp:LinkButton ID="lnkEdit" Text="Edit" OnClick="lnkEdit_Click" runat="server"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:Label ID="lblmsg" runat="server"/>
<asp:Button ID="modelPopup" runat="server" style="display:none" />
<asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server" TargetControlID="modelPopup" PopupControlID="updatePanel"
CancelControlID="btnCancel" BackgroundCssClass="tableBackground">
</asp:ModalPopupExtender>
<asp:Panel ID="updatePanel" runat="server" BackColor="White" Height="230px" Width="300px" style="display:none">
<table width="100%" cellspacing="4">
<tr style="background-color:#33CC66">
<td colspan="2" align="center">Store Details</td>
</tr>
<tr>
<td align="right" style=" width:45%">
Stor ID:
</td>
<td>
<asp:Label ID="lblstor_id" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td align="right">
Store Name:
</td>
<td>
<asp:TextBox ID="txtstor_name" runat="server"/>
</td>
</tr>
<tr>
<td align="right">
Store Address:
</td>
<td>
<asp:TextBox ID="txtstor_address" runat="server"/>
</td>
</tr>
<tr>
<td align="right">
City:
</td>
<td>
<asp:TextBox ID="txtcity" runat="server"/>
</td>
</tr>
<tr>
<td align="right">
State:
</td>
<td>
<asp:TextBox ID="txtstate" runat="server"/>
</td>
</tr>
<tr>
<td align="right">
Zip:
</td>
<td>
<asp:TextBox ID="txtzip" runat="server"/>
</td>
</tr>
<tr>
<td style="float: right;" >
<asp:Button ID="btnUpdate" CommandName="Update" runat="server" Text="Update Data" onclick="btnModity_Click"/>
</td>
<td>
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
</td>
</tr>
</table>
</asp:Panel>
</div>
</form>
</body>
</html>
C# Source Code
using System;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using AjaxControlToolkit;
public partial class _Default : System.Web.UI.Page
{
private SqlConnection cnn = new SqlConnection("Data Source=.;Initial Catalog=pubs;User ID=sa;Password=*****");
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
loadStores();
}
}
protected void loadStores()
{
cnn.Open();
SqlCommand cmd = new SqlCommand("Select * from stores", cnn);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
int count = ds.Tables[0].Rows.Count;
cnn.Close();
if (ds.Tables[0].Rows.Count > 0)
{
gridView1.DataSource = ds;
gridView1.DataBind();
}
else
{
lblmsg.Text = " No data found !!!";
}
}
protected void btnModity_Click(object sender, EventArgs e)
{
string stor_id = lblstor_id.Text;
cnn.Open();
SqlCommand cmd = new SqlCommand("update stores set stor_name='" + txtstor_name.Text + "', stor_address='" + txtstor_address.Text + "', city='" + txtcity.Text + "', state='" + txtstate.Text + "', zip='" + txtzip.Text + "' where stor_id=" + lblstor_id.Text, cnn);
cmd.ExecuteNonQuery();
cnn.Close();
lblmsg.Text = "Data Updated...";
loadStores();
}
protected void lnkEdit_Click(object sender, EventArgs e)
{
LinkButton btnsubmit = sender as LinkButton;
GridViewRow gRow = (GridViewRow)btnsubmit.NamingContainer;
lblstor_id.Text = gridView1.DataKeys[gRow.RowIndex].Value.ToString();
txtstor_name.Text = gRow.Cells[0].Text;
txtstor_address.Text = gRow.Cells[1].Text;
txtcity.Text = gRow.Cells[2].Text;
txtstate.Text = gRow.Cells[3].Text;
txtzip.Text = gRow.Cells[4].Text;
this.ModalPopupExtender1.Show();
}
}
VB.Net Source Code
Imports System.Data
Imports System.Data.SqlClient
Imports AjaxControlToolkit
Partial Class _Default
Inherits System.Web.UI.Page
Private cnn As New SqlConnection("Data Source=.;Initial Catalog=pubs;User ID=sa;Password=*****")
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
loadStores()
End If
End Sub
Protected Sub loadStores()
cnn.Open()
Dim cmd As New SqlCommand("Select * from stores", cnn)
Dim da As New SqlDataAdapter(cmd)
Dim ds As New DataSet()
da.Fill(ds)
Dim count As Integer = ds.Tables(0).Rows.Count
cnn.Close()
If ds.Tables(0).Rows.Count > 0 Then
gridView1.DataSource = ds
gridView1.DataBind()
Else
lblmsg.Text = " No data found !!!"
End If
End Sub
Protected Sub btnModity_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim stor_id As String = lblstor_id.Text
cnn.Open()
Dim cmd As New SqlCommand("update stores set stor_name='" + txtstor_name.Text + "', stor_address='" + txtstor_address.Text + "', city='" + txtcity.Text + "', state='" + txtstate.Text + "', zip='" + txtzip.Text + "' where stor_id=" + lblstor_id.Text, cnn)
cmd.ExecuteNonQuery()
cnn.Close()
lblmsg.Text = "Data Updated..."
loadStores()
End Sub
Protected Sub lnkEdit_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim btnsubmit As LinkButton = TryCast(sender, LinkButton)
Dim gRow As GridViewRow = DirectCast(btnsubmit.NamingContainer, GridViewRow)
lblstor_id.Text = gridView1.DataKeys(gRow.RowIndex).Value.ToString()
txtstor_name.Text = gRow.Cells(0).Text
txtstor_address.Text = gRow.Cells(1).Text
txtcity.Text = gRow.Cells(2).Text
txtstate.Text = gRow.Cells(3).Text
txtzip.Text = gRow.Cells(4).Text
Me.ModalPopupExtender1.Show()
End Sub
End Class

 Default.aspx
Default.aspx